本文将简单介绍Chrome浏览器的DevTools调试工具中Network中的Timming面板中各个选项的含义。
在进行前端开发时,我们经常需要和Chrome浏览器打交道,由其是Chrome的DevTools调试工具,该工具对我们调试JS、CSS样式和网络服务,以及模拟等等功能。
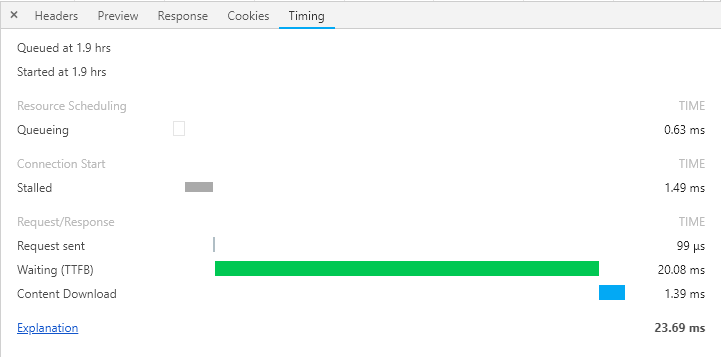
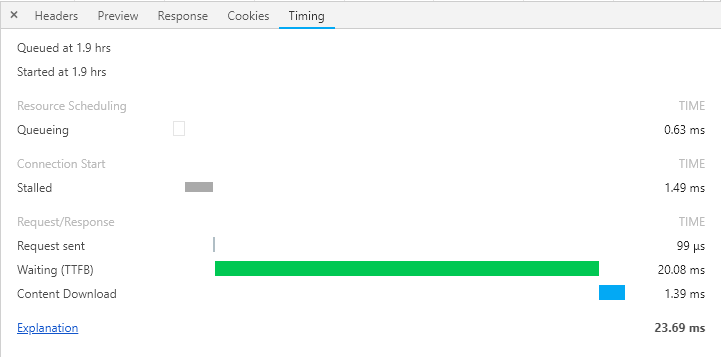
下面我们将介绍Chrome浏览器DevTools调试工具中Timing模块的中各个选项参数的含义,Timing如下图:

公共广告位-其他
其中:
Queueing:请求文件顺序的的排序。
Stalled:是浏览器得到要发出这个请求的指令到请求可以发出的等待时间,一般是代理协商、以及等待可复用的TCP连接释放的时间,不包括DNS查询、建立TCP连接等时间等。
DNS Lookup:时间执行DNS查找。每个新域pagerequires DNS查找一个完整的往返。?DNS查询的时间,当本地DNS缓存没有的时候,这个时间可能是有一段长度的,但是比如你一旦在host中设置了DNS,或者第二次访问,由于浏览器的DNS缓存还在,这个时间就为0了。
Initial connection:建立TCP连接的时间,就相当于客户端从发请求开始到TCP握手结束这一段,包括DNS查询+Proxy时间+TCP握手时间。
Request sent:请求第一个字节发出前到最后一个字节发出后的时间,也就是上传时间(可以查看文件上传请求,该字段日期就特别长)。
Waiting(TTFB):请求发出后,到收到响应的第一个字节所花费的时间(Time To First Byte),发送请求完毕到接收请求响应开始的时间;这个时间段就代表服务器处理和返回数据网络延时时间了;服务器优化的目的就是要让这个时间段尽可能短。
Content Download:收到响应的第一个字节,到接收完最后一个字节的时间,就是下载时间。