本章将继续学习HTML5播放视频,详细介绍Video标签的所有属性、方法和事件。
本章将继续学习HTML5播放视频,详细介绍Video标签的所有属性、方法和事件。HTML5的<video>元素同样拥有方法、属性和事件。其中的方法用于播放、暂停以及加载等。其中的属性(比如时长、音量等)可以被读取或设置。其中的 DOM 事件能够通知您,比方说,<video> 元素开始播放、已暂停,已停止等等。下面向我们演示了如何使用 <video> 元素,读取并设置属性,以及如何调用方法。
html5广告位
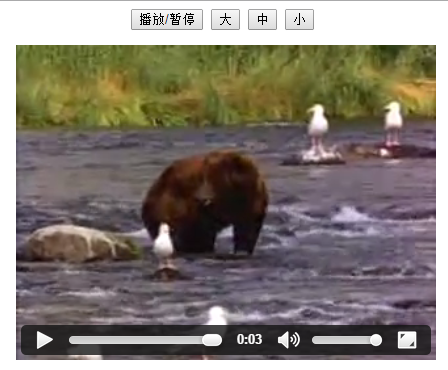
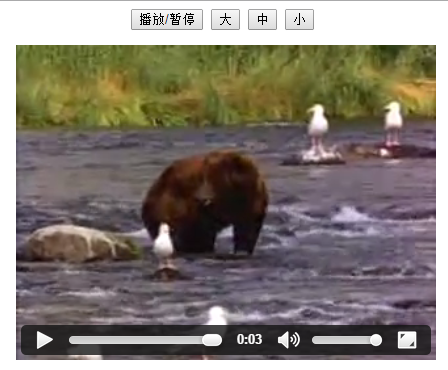
实例1:通过<video>标签的play()方法和pause()方法实现视频的播放和暂停。然后通过DOM操作video元素的width属性来改变视频播放窗口的大小。
<!DOCTYPE HTML>
<html>
<head>
<title>HTML5(入门教程)</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div style="text-align:center;">
<button onclick="playPause()">播放/暂停</button>
<button onclick="makeBig()">大</button>
<button onclick="makeNormal()">中</button>
<button onclick="makeSmall()">小</button>
<br/>
<video id="video1" width="420" style="margin-top:15px;" controls="controls">
<source src="doc/movie.mp4" type="video/mp4" />
<source src="doc/movie.ogg" type="video/ogg" />
Your browser does not support HTML5 video.
</video>
</div>
<script type="text/javascript">
var myVideo=document.getElementById("video1");
function playPause(){
if (myVideo.paused) {
// 播放
myVideo.play();
} else {
// 暂停
myVideo.pause();
}
}
function makeBig(){
myVideo.width=560;
}
function makeSmall(){
myVideo.width=320;
}
function makeNormal(){
myVideo.width=420;
}
</script>
</body>
</html>运行结果:

我们常常听人说,人们因工作过度而垮下来,但是实际上十有八九是因为饱受担忧或焦虑的折磨。 —— 卢伯克.J.