本文将解决 bootstrap datepicker 没有左右箭头,不能选择上一月、下一月。
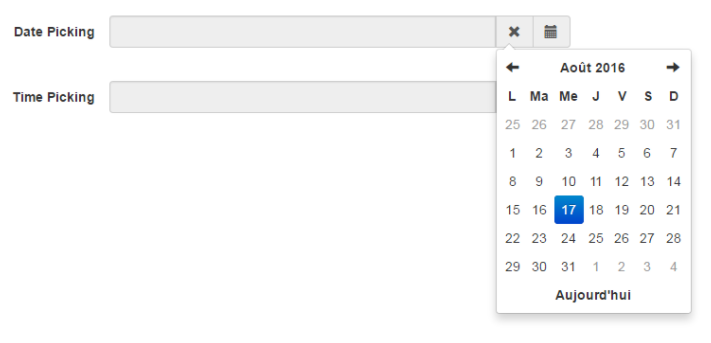
项目使用 bootstrap 的 datepicker 日期插件,但是在 bootstrap3 下面 datepicker 没有上月、下月的箭头。如下图:

我的 bootstrap 版本信息如下:
/*!
* Bootstrap v3.3.4 (https://getbootstrap.com)
* Copyright 2011-2015 Twitter, Inc.
* Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE)
*/
通过浏览器调试工具查看了出现箭头的元素,该元素使用了 bootstrap 的字体图标库。元素如下:
<th class="prev" style="visibility: visible;">
<span class="glyphicon icon-arrow-left"></span>
</th>
其中:icon-arrow-left 就是左箭头的 class 样式。然后根据这个样式到 datepicker 的 js 源码查找,找到如下代码:
this.icons = {
leftArrow: this.fontAwesome ? 'fa-arrow-left' : (this.bootcssVer === 3 ? 'glyphicon-arrow-left' : 'icon-arrow-left'),
rightArrow: this.fontAwesome ? 'fa-arrow-right' : (this.bootcssVer === 3 ? 'glyphicon-arrow-right' : 'icon-arrow-right')
}这段代码明显是根据 this.bootcssVer 即 bootstrap 的版本来动态决定使用样式。既然我使用的是 bootstrap3,则设置 bootcssVer 为 3 即可。
公共广告位-前端
修改后的代码如下:
$('#export_end_date').datetimepicker({
weekStart: 1,
todayBtn: 1,
autoclose: 1,
startView: 2,
minView: 2,
forceParse: 0,
bootcssVer: 3
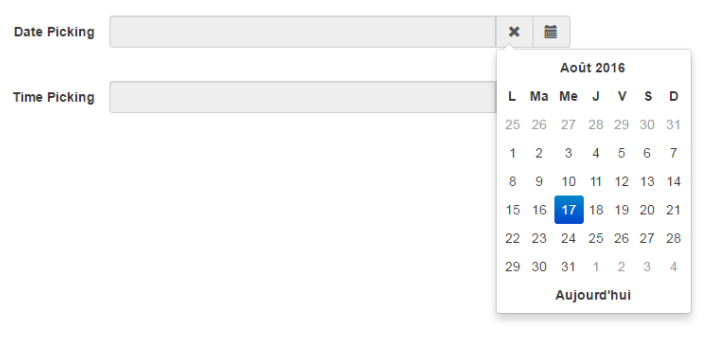
});最终效果图如下: