Video.js 有一种流体模式,可将播放器的大小保持在特定的宽高比上。
默认情况下,流体模式将使用视频加载后的固有尺寸,但您可以通过 class 或 aspectRatio 选项进行更改。
启用流体模式将禁用填充模式。如果两者都启用,则流体模式优先。
您可以通过以下几种方式启用流体模式:
在播放器元素中添加 vjs-fluid、vjs-16-9 或 vjs-4-3 作为 class。
将 fluid 选项传递给播放器。
调用 player.fluid(true) 方法。
将 aspectRatio(宽高比)选项传递给播放器。
调用 player.aspectRatio('16:9') 方法。
Classes
流体模式有五个相关 class:vjs-fluid、vjs-16-9、vjs-4-3、vjs-9-16 和 vjs-1-1。
vjs-fluid 打开一般的流体模式,它会等待视频加载以计算视频的宽高比。
另外,由于 16:9、4:3、9:16 和 1:1 宽高比非常常见,如果您知道自己的视频是 16:9 或 4:3、9:16 或 1:1,我们默认将它们作为类别提供给您使用。
公共广告位-前端
启用流体模式
你可以向播放器传递 fluid 选项或调用 player.fluid(true)。这将启用通用流体模式。
var player = videojs('vid1', {
fluid: true
});
或者
var player = videojs('vid2');
player.fluid(true);
设置宽高比
如果您不想使用视频元素的固有值,或者您有特定的比例,可以指定一个宽高比供我们使用。它既可以作为方法调用,也可以作为播放器的一个选项。
该选项由两个整数组成,中间用冒号隔开,如 16:9 或 4:3。
// make a vertical video
var player = videojs('vid1', {
aspectRatio: '9:16'
});
或者
var player = videojs('vid2');
// make a square video
player.aspectRatio('1:1');
禁用流体模式
您可以通过删除相关 class 或在方法中输入 false 来禁用流体模式。
player.fluid(false);
完整示例
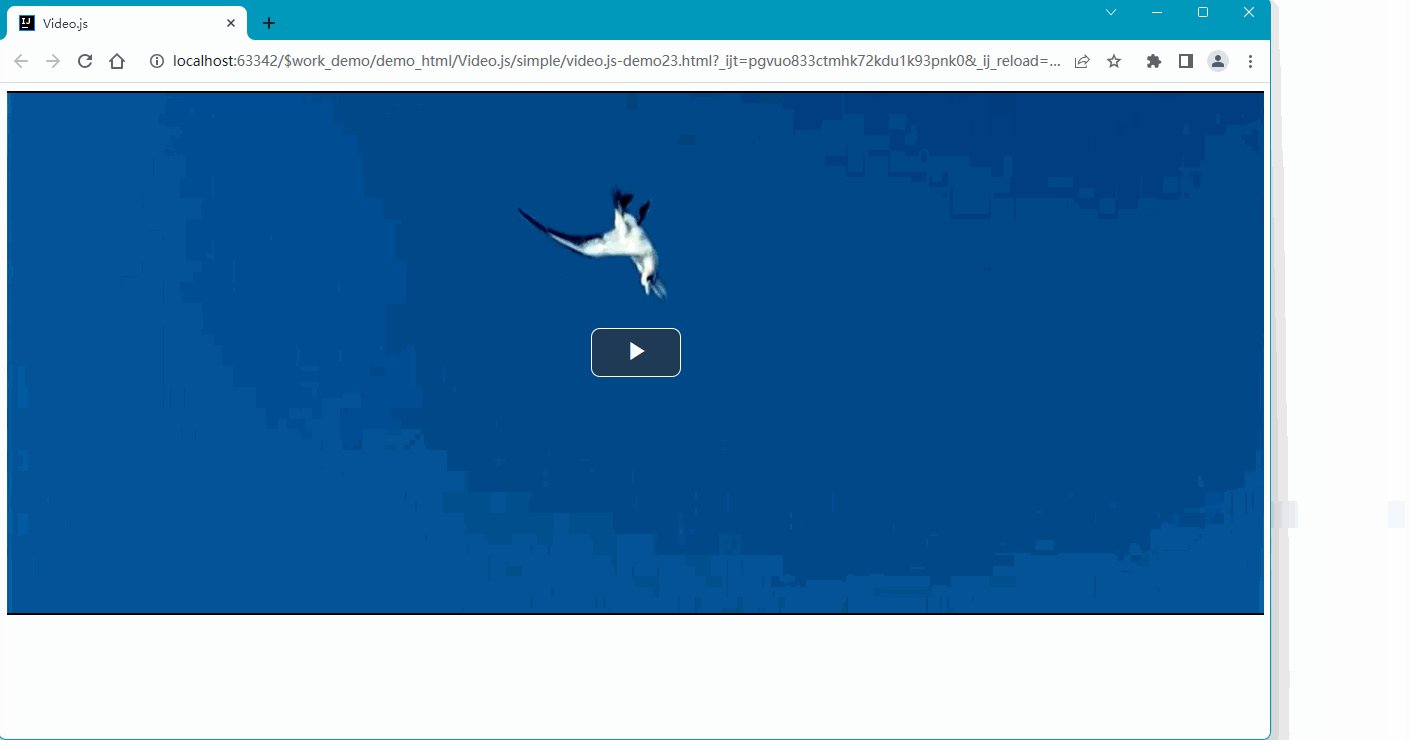
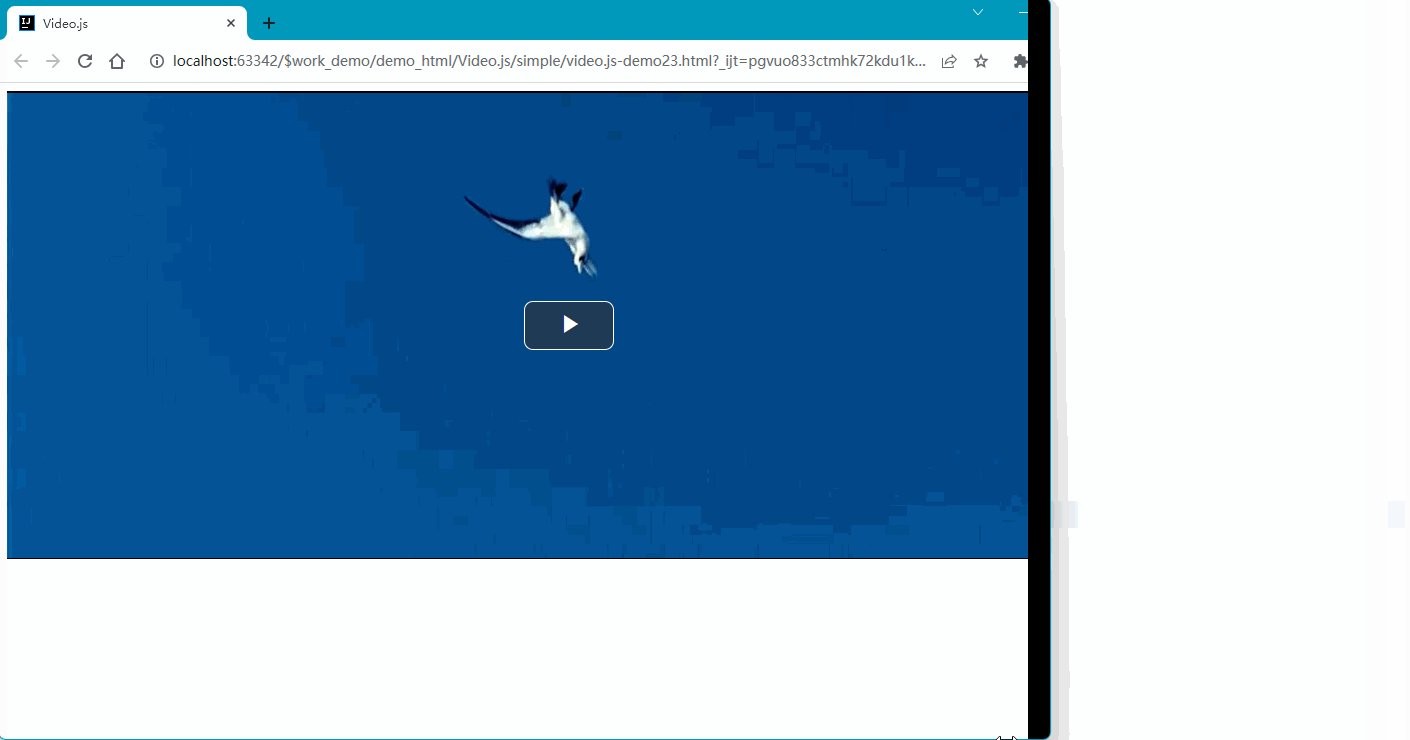
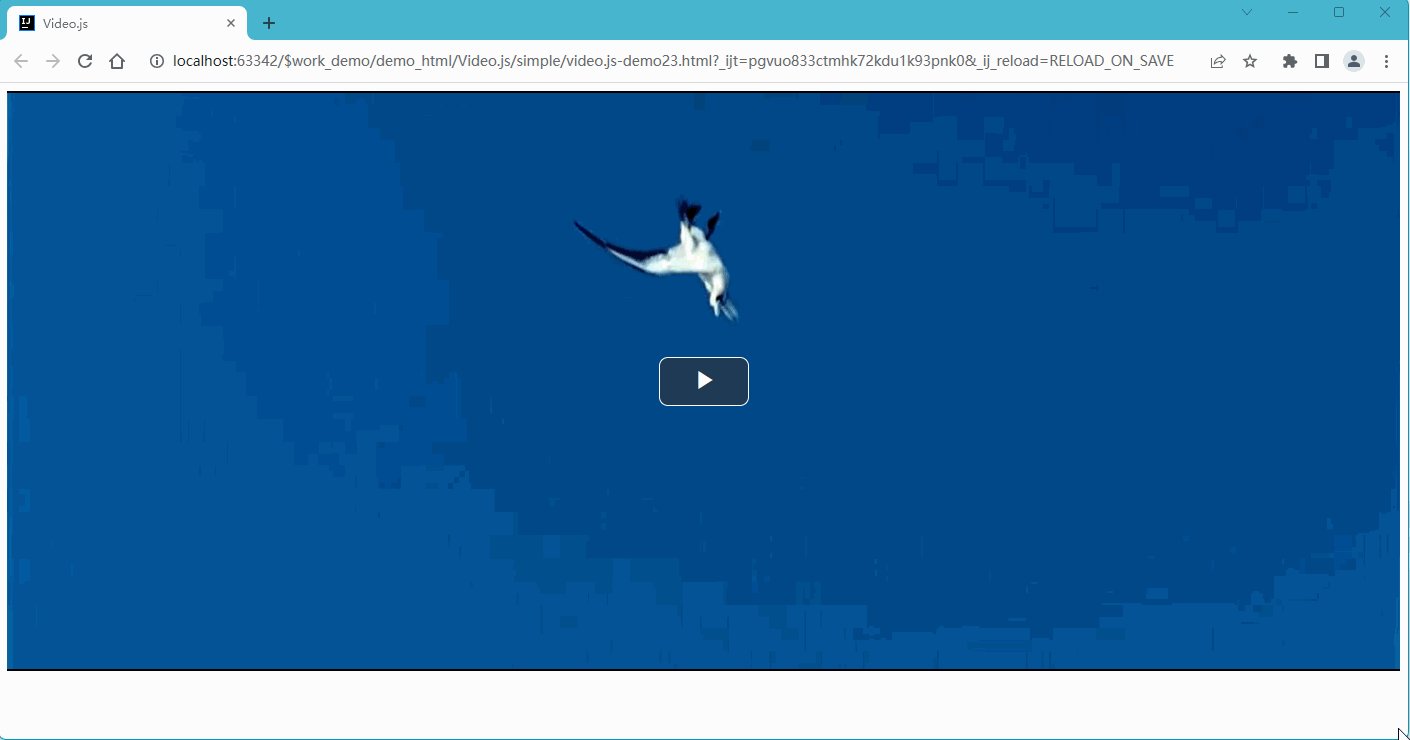
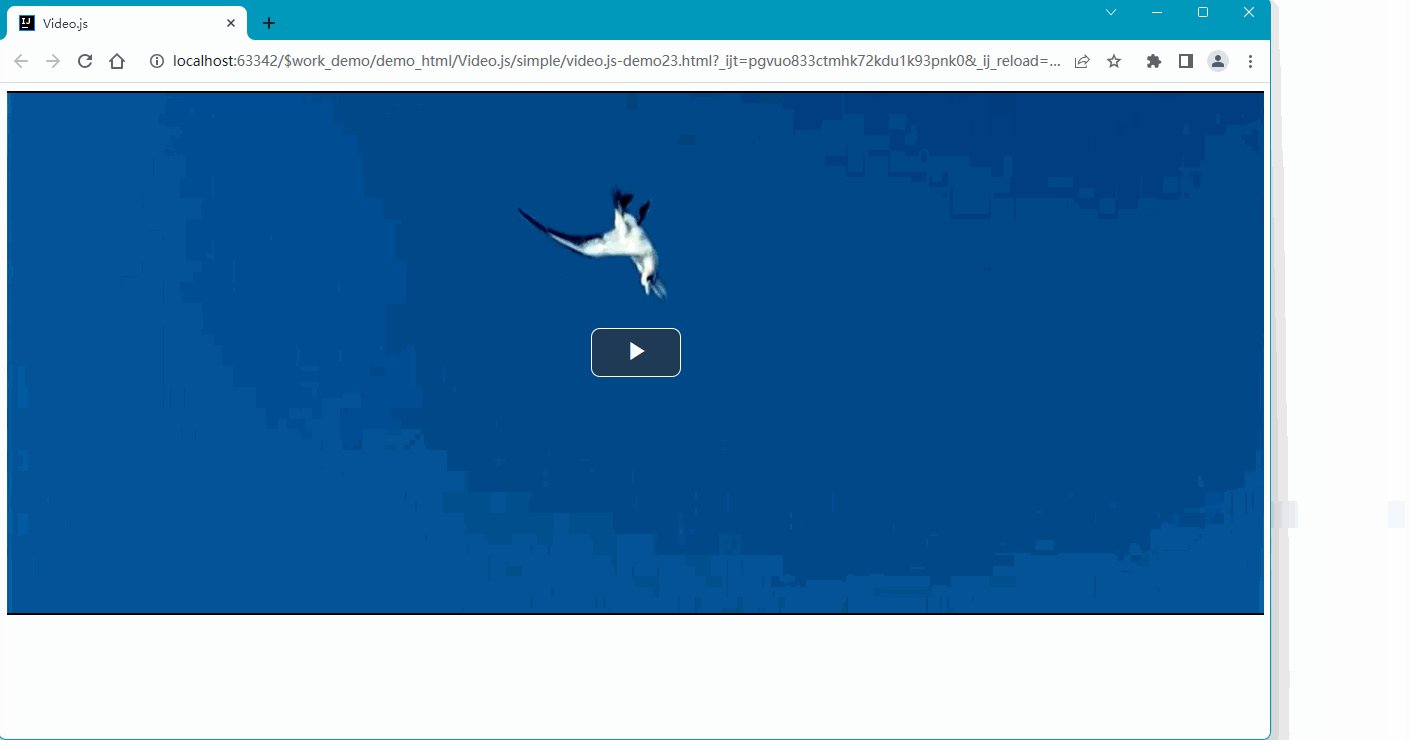
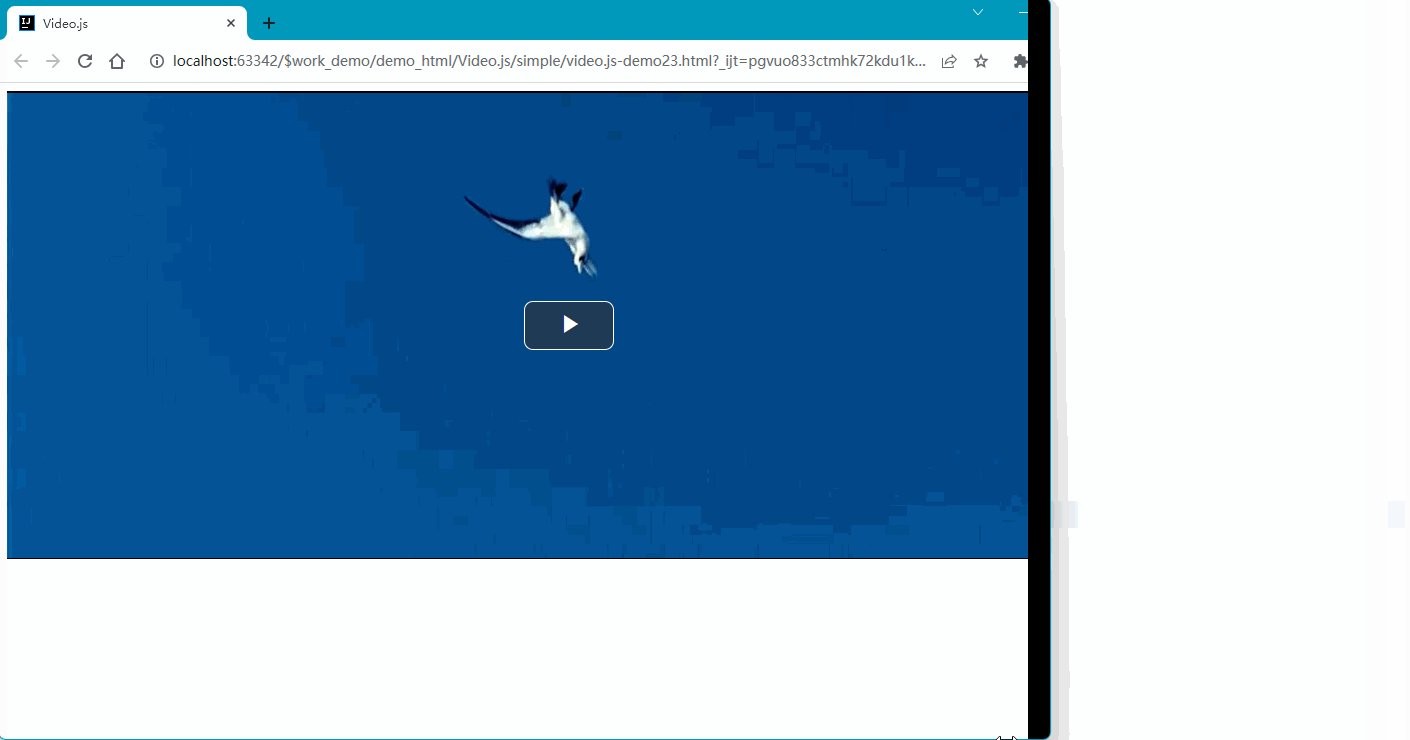
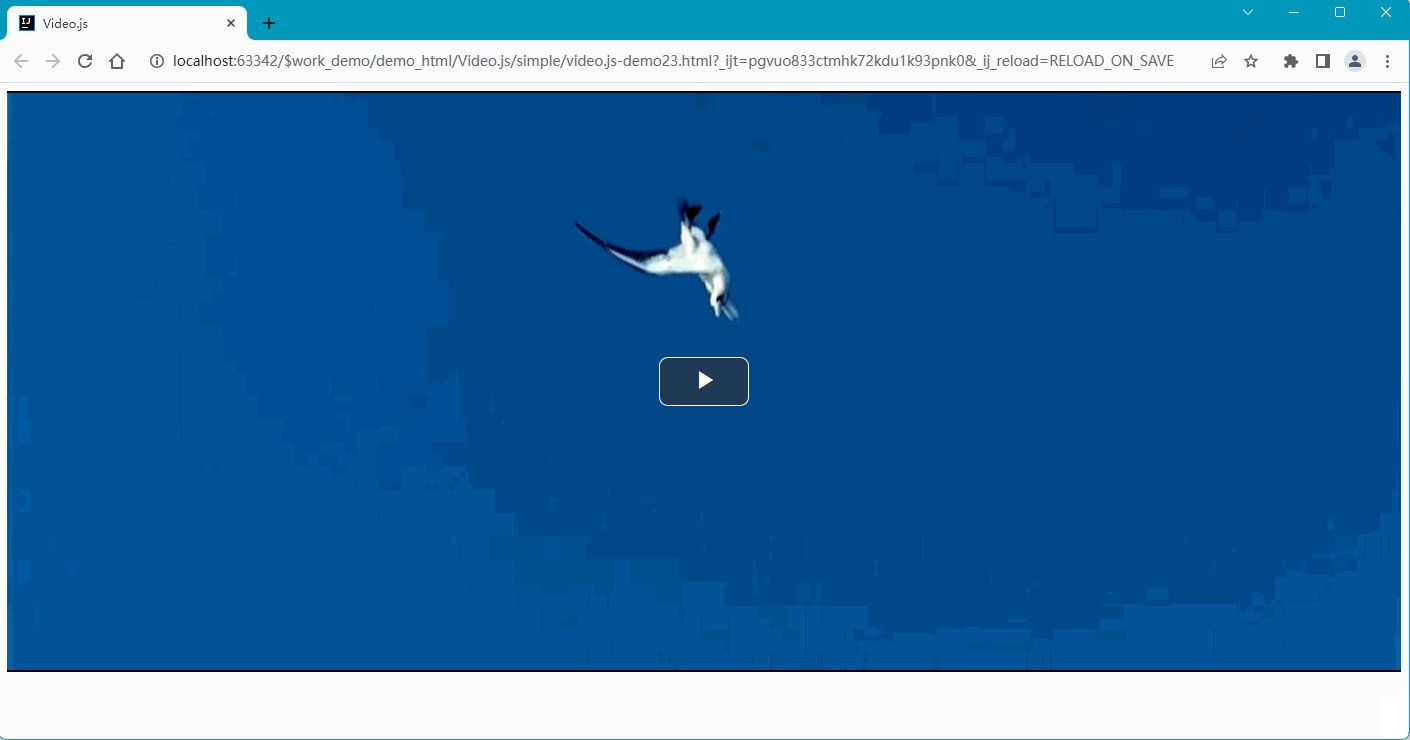
该示例将演示流体模式,当我们改变浏览器大小时,播放器将会自动适应宽度。如下:
示例:
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Video.js</title>
<!-- 引入 Video.js 样式 -->
<link href="https://www.hxstrive.com/cdn/libs/video.js/8.9.0/video-js.css" rel="stylesheet">
<!-- 如果您想支持 IE8(适用于 v7 之前的 Video.js 版本) -->
<!-- <script src="https://vjs.zencdn.net/ie8/1.1.2/videojs-ie8.min.js"></script> -->
</head>
<body>
<!-- 视频播放器 -->
<div id="container">
<video id="vid1" class="video-js vjs-big-play-centered" data-setup='{"preload":"auto","controls":true,"width":"640","height":"264px",
"poster":"https://www.hxstrive.com/hxstrivedocs/source/oceans.jpg"}'>
<source src="https://www.hxstrive.com/hxstrivedocs/source/oceans.mp4" type="video/mp4" />
<source src="https://www.hxstrive.com/hxstrivedocs/source/oceans.webm" type="video/webm" />
</video>
</div>
<!-- 引入 Video.js 库 -->
<script src="https://www.hxstrive.com/cdn/libs/video.js/8.9.0/video.min.js"></script>
<script>
let player = videojs('vid1');
// 设置播放器自适应容器大小
player.fluid(true);
</script>
</body>
</html>
👉自己动手试一试 »
运行示例,效果图: