在DIV+CSS布局出现前,基本上所用的网站都使用table来进行布局。因为table布局很简单,但是table布局不灵活且代码很多。下面将介绍怎样使用table来进行布局。
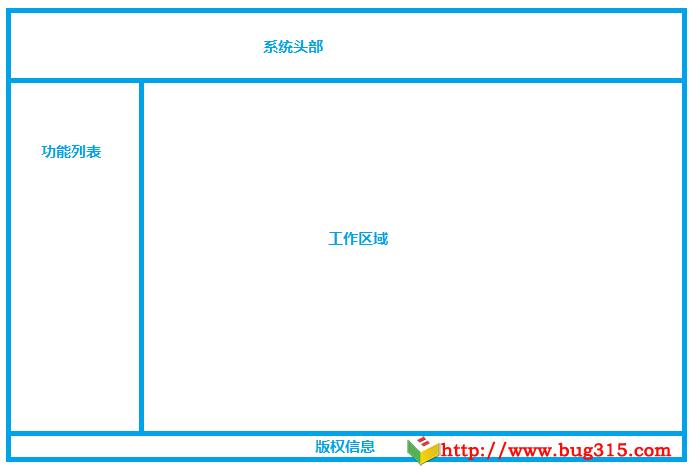
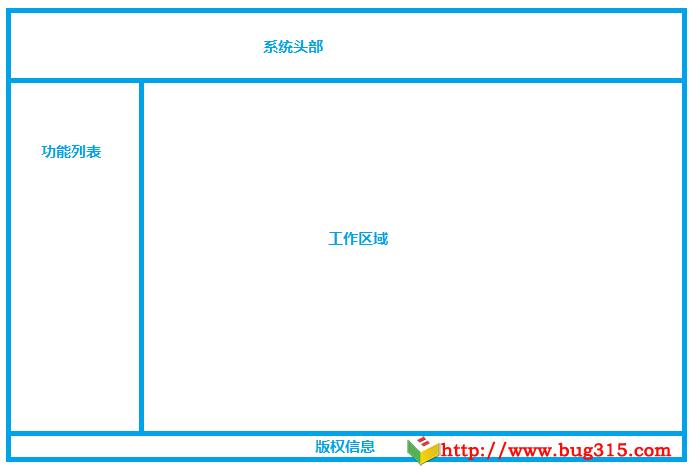
在DIV+CSS布局出现前,基本上所用的网站都使用table来进行布局。因为table布局很简单,但是table布局不灵活且代码很多。下面将介绍怎样使用table来进行布局。实例:我们来布局一个常见网站后台程序的架构。布局图如下所示:

html5广告位
实例代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta charset="UTF-8">
<title>HTML使用table进行布局</title>
<style type="text/css">
html,body{
height:100%;
width:100%;
margin:0px;
padding:0px;
overflow:hidden;
}
</style>
</head>
<body height="100%" width="100%">
<table height="100%" cellspacing="1" width="100%" bgcolor="#808080">
<tr height="70px">
<td colspan="2" bgcolor="#F0F0F0">头部(这里放置标题、logo、一些主要按钮)</td>
</tr>
<tr>
<td width="150px" bgcolor="#F0F0F0">功能列表区域</td>
<td width="auto" bgcolor="#ffffff">办公区域(这里打开指定功能的操作区域)</td>
</tr>
<tr height="30px">
<td colspan="2" bgcolor="#F0F0F0" align="center">版权信息</td>
</tr>
</table>
</body>
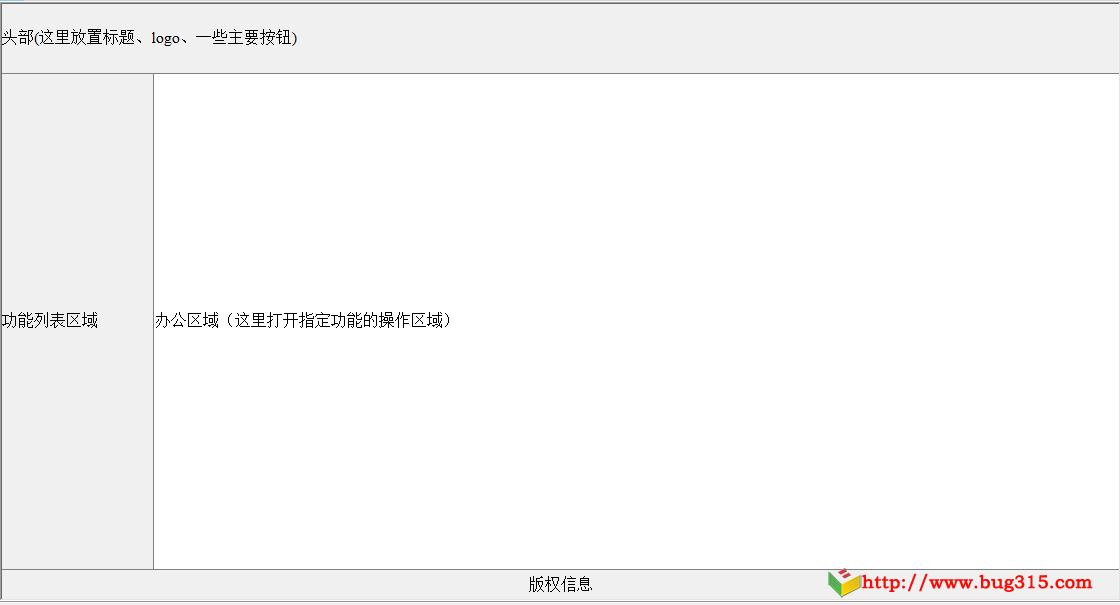
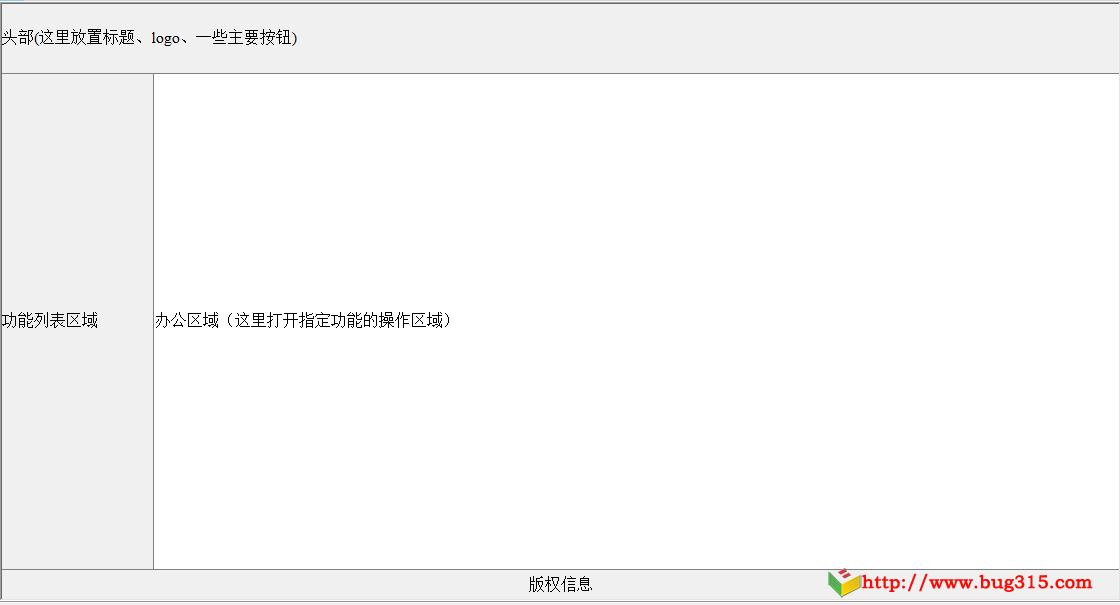
</html>运行效果图:

注意:使用这种方式来进行布局的优是代码简单、非常方便,不用通过JavaScript控制功能区域和办公区域的高度。缺点是这种布局在以后不易进行改变,且代码比较多。
生活总会给你答案的,但不会马上把一切都告诉你。只要你肯等一等,生活的美好,总在你不经意的时候,盛装莅临。