CSS3写圆角效果是非常简单的,直接用border-radius就OK(但是要考虑兼容性问题,见浏览器常见内核)。语法:border-radius : none | <length>{1,4} [ / <length>{1,4} ]?
CSS3写圆角效果是非常简单的,直接用border-radius就OK(但是要考虑兼容性问题,见浏览器常见内核)。
语法:
border-radius : none | <length>{1,4} [ / <length>{1,4} ]?
相关属性:
border-top-right-radius 设置右上角
border-top-left-radius 设置左下角
border-bottom-right-radius 设置右下角
border-bottom-left-radius 设置左下角
取值:
<length> 由浮点数字和单位标识符组成的长度值。不可为负值。
浏览器前缀:
-moz 用于Firefox,如: -moz-border-radius
-webkit 用于Safari和Chrome,如:-webkit-border-radius
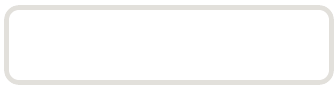
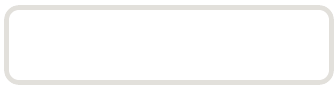
实例1:有边框
<div id="round"></div>
#round {
padding:10px; width:300px; height:50px;
border: 5px solid #dedede;
-moz-border-radius: 15px; /* Gecko browsers */
-webkit-border-radius: 15px; /* Webkit browsers */
border-radius:15px; /* W3C syntax */
}
效果:

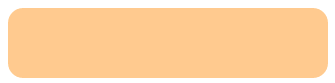
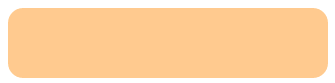
例2:无边框
<div id="round"></div>
#round {
padding:10px; width:300px; height:50px;
background:#FC9;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border-radius:15px;
}
效果:

浏览器兼容代码的书写顺序,如下:
/* Gecko browsers */
-moz-border-radius: 5px;
/* Webkit browsers */
-webkit-border-radius: 5px;
/* W3C syntax - likely to be standard so use for future proofing */
border-radius:10px;
该标签的整体书写形式,语法:border-radius:上、右、下、左;
css广告位
实例:border-radius:5px 15px 20px 25px;
支持拆分书写
/* Gecko browsers */
-moz-border-radius-topleft: 20px;
-moz-border-radius-topright: 0;
-moz-border-radius-bottomleft: 0;
-moz-border-radius-bottomright: 20px;
/* Webkit browsers */
-webkit-border-top-left-radius: 20px;
-webkit-border-top-right-radius: 0;
-webkit-border-bottom-left-radius: 0;
-webkit-border-bottom-right-radius: 20px;
/* W3C syntax */
border-top-left-radius: 20px;
border-top-right-radius: 0;
border-bottom-right-radius: 0;
border-bottom-left-radius: 20px;
各大主流浏览器对该标签的支持,如下:
| 浏览器 | 支持性 |
| Firefox(2、3+) | √ |
| Google Chrome(1.0.154+…) | √ |
| Google Chrome(2.0.156+…) | √ |
| Safari(3.2.1+ windows) | √ |
| Internet Explorer(IE7, IE8) | × |
| Opera 9.6 | × |
生活总会给你答案的,但不会马上把一切都告诉你。只要你肯等一等,生活的美好,总在你不经意的时候,盛装莅临。