本文将介绍在Chrome浏览器上面怎样安装Vue.js DevTool插件,以及解决插件安装后不能正常使用。
Vue.js 是一个很火的前段开发框架。在进行开发或者学习的时候,我们可以在Chrome浏览器安装Vue.js DevTool插件来调试Vue程序。下面将介绍怎样安装 Vue.js DevTool 插件。
下载插件
在国内是不能正常访问到Chrome应用商店的,因此只有到一些第三方进行下载。我们到 Crx4chrome 去下载地址:
https://www.crx4chrome.com/crx/106762/
安装插件
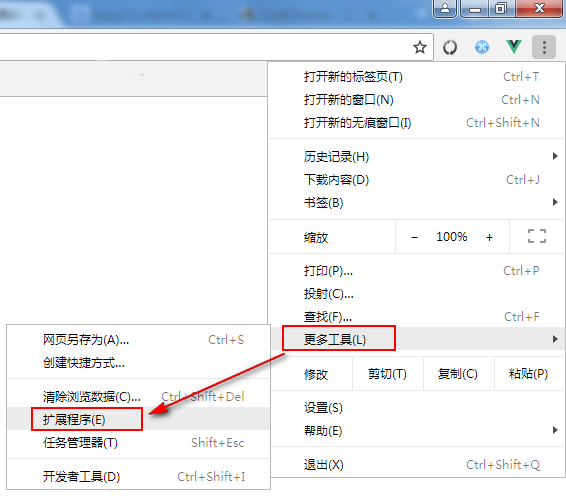
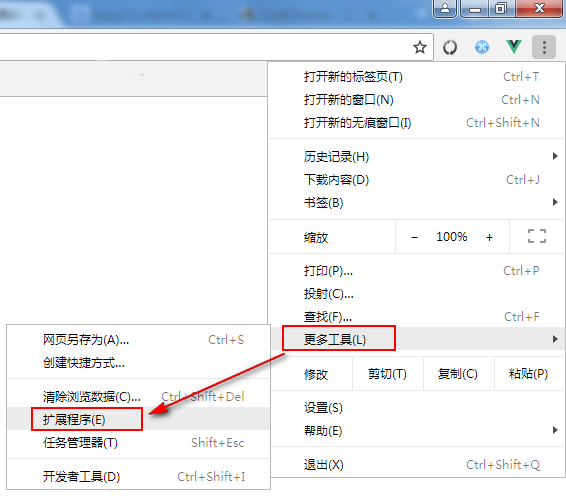
打开Chrome浏览器,打开菜单,点击“更多工具”,选择“扩展程序”。如下图:

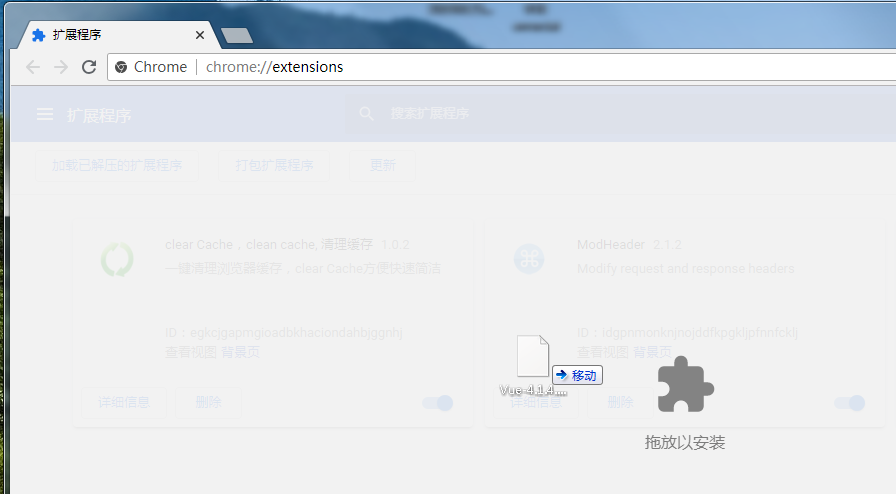
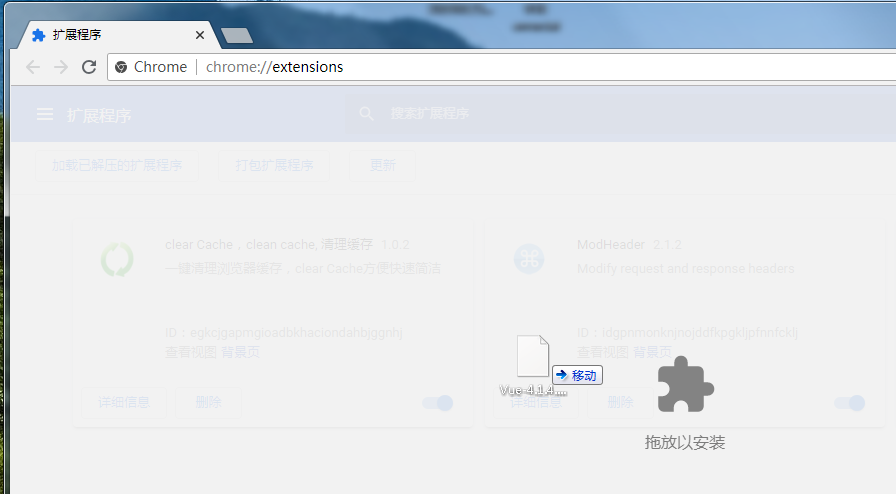
进入扩展程序面板,将我们下载的Vue.js DevTool插件拖拽到扩展程序面板,即可安装。如下图:

此时,在Chrome浏览器的工具栏最右边将出现一个Vue的图标。如下图:

恭喜,Vue插件安装成功。
vue广告位
Vue.js DevTool插件不可用
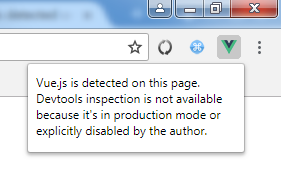
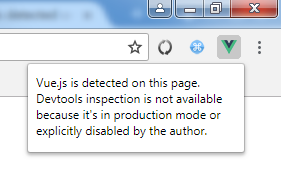
在成功安装好Vue.js DevTool插件后,我们试着去调试Vue程序,结果没有什么反应,给出了如下错误信息:
“Vue.js is detected on this page. Devtools inspection is not available because it's in production mode or explicitly disabled by the author.”

原来是我在HTML中引入的是Vue的压缩文件,这种情况下默认是关闭调试的:
<script type="text/javascript" src="/libs/vue-2.6/vue.min.js"></script>
将压缩改为非压缩文件就OK了。
<script type="text/javascript" src="/libs/vue-2.6/vue.js"></script>
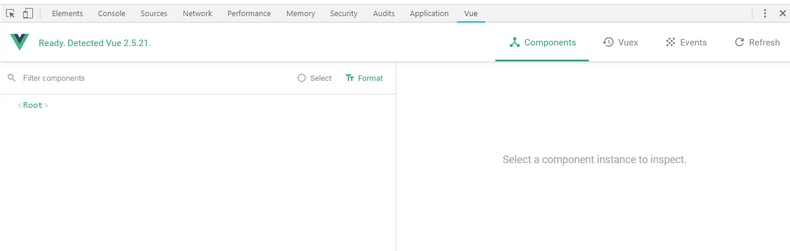
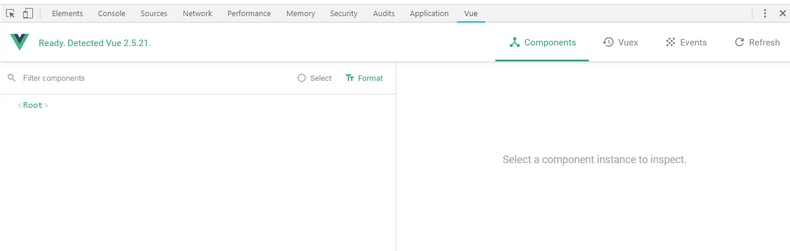
下图为Vue的调试页面:

生活总会给你答案的,但不会马上把一切都告诉你。只要你肯等一等,生活的美好,总在你不经意的时候,盛装莅临。