这里就不多说了,直接贴源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ECharts3 学习</title>
<link rel="icon" href="favicon.ico" type="image/x-icon" id="../../page_favionc">
<script src="../../public/js/echarts3/echarts.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
myChart.setOption({
// 配置 X 坐标轴
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
// 配置 Y 坐标轴
yAxis: {
type: 'value'
},
series: [{
// 设置数据
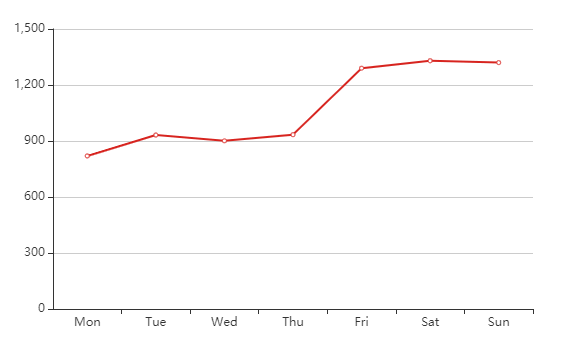
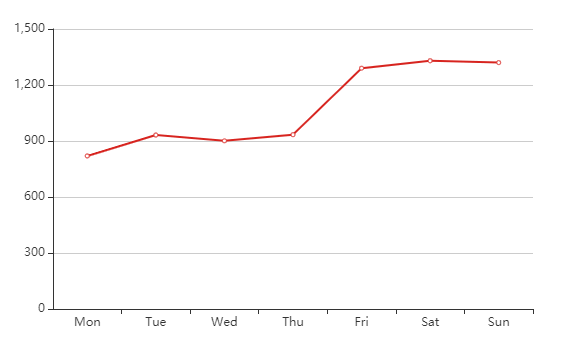
data: [820, 932, 901, 934, 1290, 1330, 1320],
// 设置图标类型为折线图
type: 'line'
}]
});
</script>
</body>
</html>公共广告位-前端
运行效果:

如果在胜利前却步,往往只会拥抱失败;如果在困难时坚持,常常会获得新的成功。