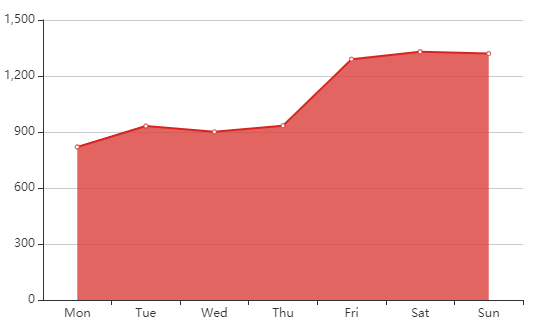
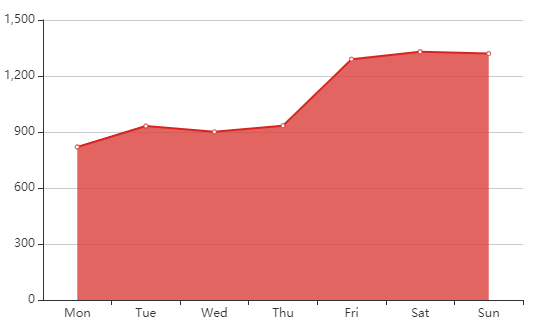
ECharts 中可以通过 series: [{ areaStyle: {} }] 实现区域折线图,areaStyle 可以设置区域填充颜色、图形区域的起始位置、图形阴影的模糊大小、阴影颜色等等。
公共广告位-前端
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ECharts3 学习</title>
<link rel="icon" href="favicon.ico" type="image/x-icon" id="../../page_favionc">
<script src="../../public/js/echarts3/echarts.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
myChart.setOption({
xAxis: {
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
// 这里是关键代码,去了这行,将显示普通的折线图
areaStyle: {}
}]
});
</script>
</body>
</html>效果图: