目标
使用 nginx 代理一个静态网站,浏览器通过请求访问服务端静态资源,如:javascript、css、图片等等
效果
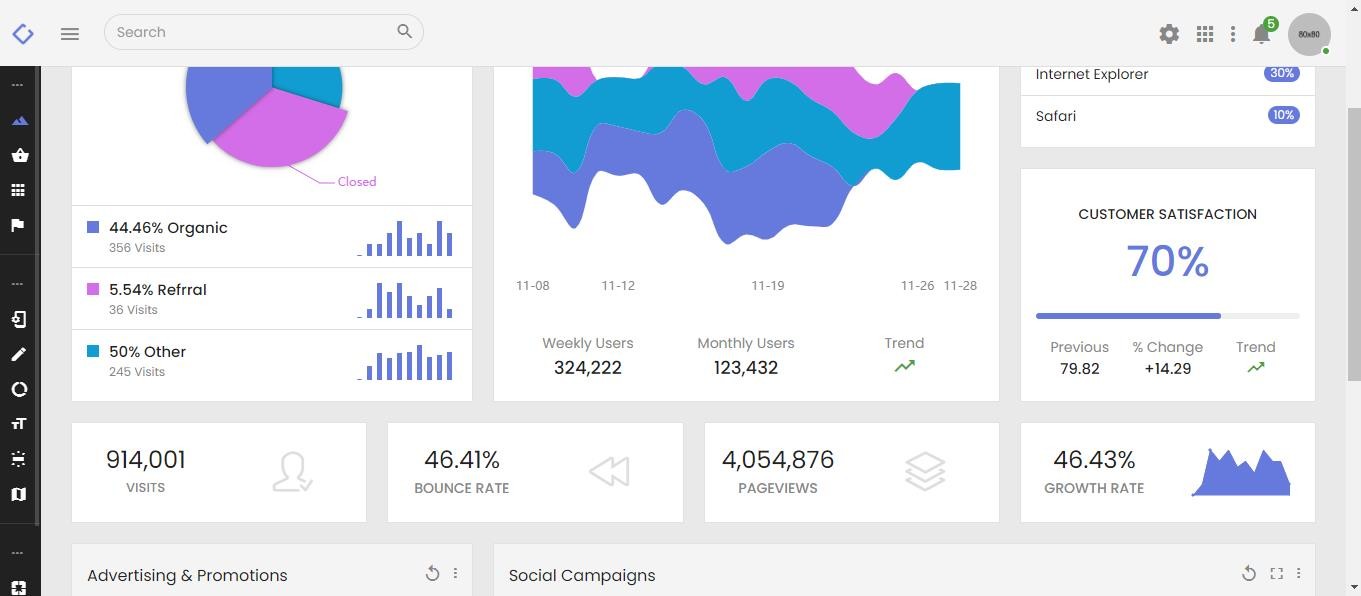
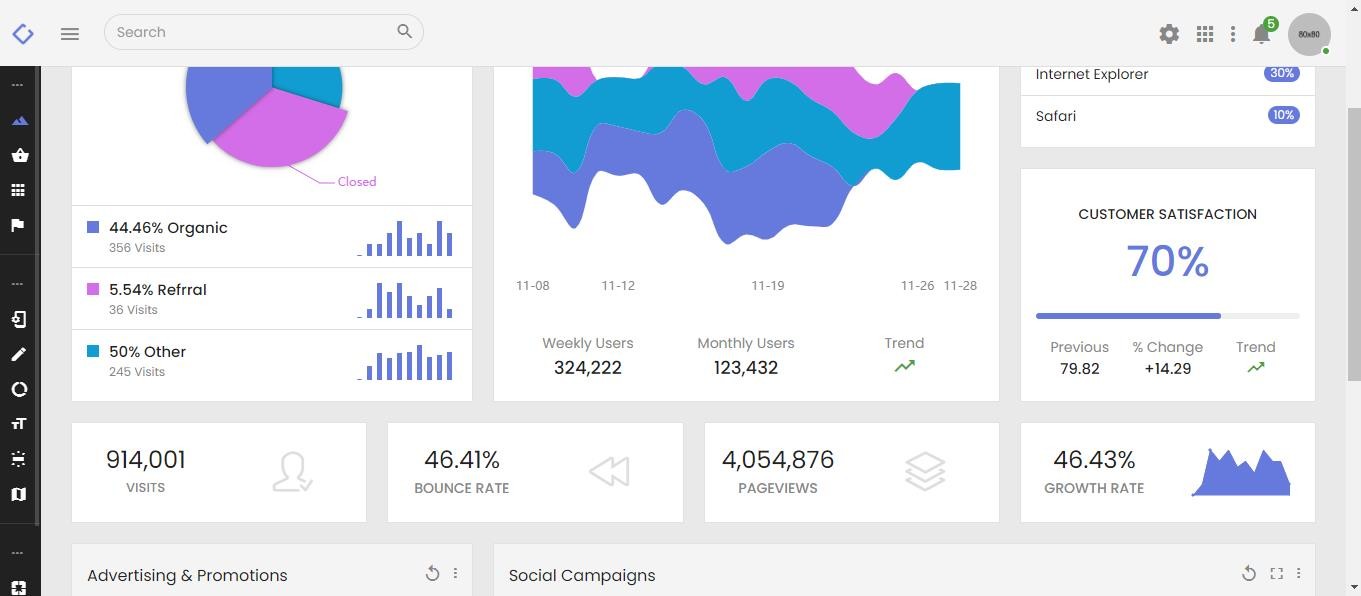
使用浏览器访问静态网站,能够正常显示网站
nginx广告位
配置
(1)准备一个静态网站模板,访问如下地址:
https://sc.chinaz.com/moban/wangyemoban.html
去下载一个自己喜欢的静态网站模板
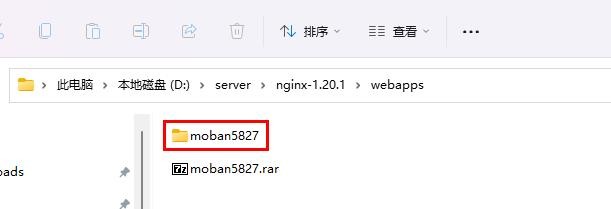
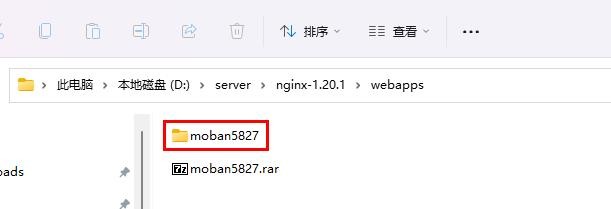
(2)将下载的静态网站解压到任意目录,笔者将解压到 D:server
ginx-1.20.1webappsmoban5827 目录。如下图:

(3)配置 nginx.conf 文件,内容如下:
# 配置工作进程数量
worker_processes 1;
events {
# 设置工作进程可以同时打开的最大连接数
worker_connections 1024;
}
http {
# 引用 MIME 类型
include mime.types;
default_type application/octet-stream;
server {
# 监听 8080 端口
listen 8080;
# 设置虚拟服务器的名称
server_name localhost;
location / {
# 设置请求的根目录
root D:\server\nginx-1.20.1\webapps\moban5827;
# 定义将用作索引的文件
index index.html index.htm;
}
}
}
(4)通过浏览器访问 http://localhost:8080 地址,效果如下图: