dhtmlxGrid是一个JavaScript实现的动态表格插件,提供了丰富的表格操作功能,如:动态创建表格,动态删除表格。下面同个一个实例来展示怎样使用dhtmlxGrid来创建一个简单的表格。
dhtmlxGrid是一个JavaScript实现的动态表格插件,提供了丰富的表格操作功能,如:动态创建表格,动态删除表格。下面同个一个实例来展示怎样使用dhtmlxGrid来创建一个简单的表格。
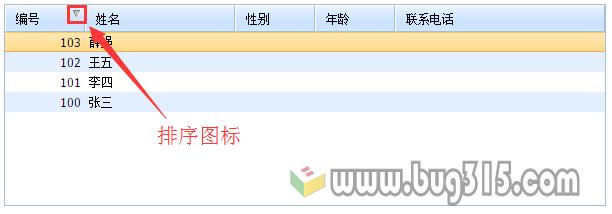
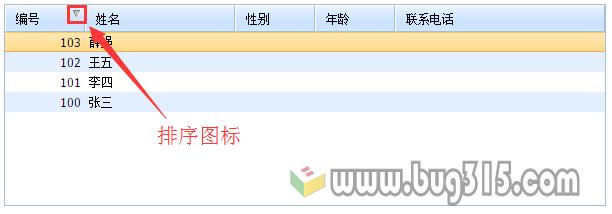
在开始之前我们先来看看效果图吧!如下图:

公共广告位-前端
下面来看看实现代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>dhtmlxGrid测试</title>
<!-- 引入CSS样式 -->
<link type="text/css" rel="stylesheet" href="../../js/dhtmlxGrid/dhtmlxgrid.css" />
<link type="text/css" rel="stylesheet" href="../../js/dhtmlxGrid/skins/dhtmlxgrid_dhx_skyblue.css" />
<!-- 引入JavaScript库文件 -->
<script type="text/javascript" src="../../js/jquery-1.9.0.min.js"></script>
<script type="text/javascript" src="../../js/dhtmlxGrid/dhtmlxcommon.js"></script>
<script type="text/javascript" src="../../js/dhtmlxGrid/dhtmlxgrid.js"></script>
<script type="text/javascript" src="../../js/dhtmlxGrid/dhtmlxgridcell.js"></script>
</head>
<body>
<div id="gridbox" style="width:600px;height:200px"></div>
<script type="text/javascript">
$(function(){
// 创建dhtmlGrid对象,使用div的id来创建
var mygrid = new dhtmlXGridObject('gridbox');
// 设置表格需要用到的图片路径
mygrid.setImagePath("../../js/dhtmlxGrid/imgs/");
// 设置列名称
mygrid.setHeader("编号,姓名,性别,年龄,联系电话");
// 用像素设置列的宽度
mygrid.setInitWidths("80,150,80,80,*");
// 设置列值的对齐方式
mygrid.setColAlign("right,left,center,right,left");
// 设置列的类型。如:ro为只读(readonly)
mygrid.setColTypes("ro,ro,ro,ro,ro");
// 设置排序方式
mygrid.setColSorting("int,str,str,str,str");
// 初始化表格
mygrid.init();
// 设置表格皮肤
mygrid.setSkin("dhx_skyblue");
// 设置表格数据
mygrid.addRow(0, [100, "张三", "男", 20, "028-9090960"]);
mygrid.addRow(1, [101, "李四", "男", 24, "028-7892960"]);
mygrid.addRow(2, [102, "王五", "男", 22, "028-3693960"]);
mygrid.addRow(3, [103, "薛强", "女", 23, "028-2896960"]);
});
</script>
</body>
</html>到这里,你学会怎样使用dhtmlxGrid动态创建表格了吧!!!是不是很简单,更多关于dhtmlxGrid的知识请持续关注哦。。
我们一定要给自己提出这样的任务:第一,学习,第二是学习,第三还是学习。 —— 列宁