dhtmlxGrid不仅能够通过addRow方法来逐行的添加数据到表格,也允许使用预先编辑好的xml文件来设置数据(即将数据在xml文件中预先写好),下面通过一个实例来说明如何初始化dhtmlxGrid的表头和表格的数据。
dhtmlxGrid不仅能够通过addRow方法来逐行的添加数据到表格,也允许使用预先编辑好的xml文件来设置数据(即将数据在xml文件中预先写好),下面通过一个实例来说明如何初始化dhtmlxGrid的表头和表格的数据。
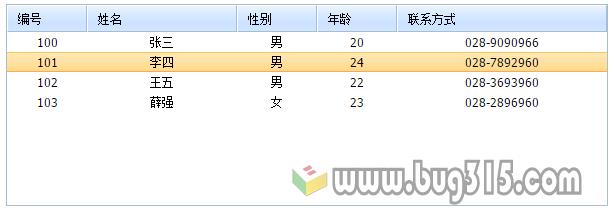
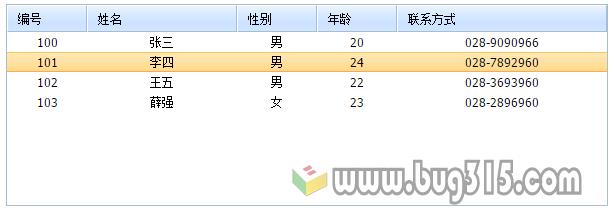
效果图如下图:

数据文件定义如下:
<?xml version="1.0" encoding="UTF-8"?>
<rows>
<head>
<column width="80" type="ro" align="center" color="white" sort="int">编号</column>
<column width="150" type="ro" align="center" color="white" sort="str">姓名</column>
<column width="80" type="ro" align="center" color="white" sort="str">性别</column>
<column width="80" type="ro" align="center" color="white" sort="int">年龄</column>
<column width="*" type="ro" align="center" color="white" sort="str">联系方式</column>
</head>
<row id="0">
<cell>100</cell>
<cell>张三</cell>
<cell>男</cell>
<cell>20</cell>
<cell>028-9090966</cell>
</row>
<row id="1">
<cell>101</cell>
<cell>李四</cell>
<cell>男</cell>
<cell>24</cell>
<cell>028-7892960</cell>
</row>
<row id="2">
<cell>102</cell>
<cell>王五</cell>
<cell>男</cell>
<cell>22</cell>
<cell>028-3693960</cell>
</row>
<row id="3">
<cell>103</cell>
<cell>薛强</cell>
<cell>女</cell>
<cell>23</cell>
<cell>028-2896960</cell>
</row>
</rows>
说明:
<head> 元素定义数据表的表头信息
<column> 元素定义数据表头的列头信息,属性信息说明如下:
width 使用像素设置列的宽度。如:width="60px"
type 设置列类型。如:type="ro",列为只读模式
align 设置列的对齐方式。取值有left、center和right。如:align="left"
color 设置列的背景颜色。如:color="red"
sort 设置列排序方式。如:sort="int"
id 设置列的ID
hidden 如果设置了该属性,则隐藏该列
公共广告位-前端
html和JavaScript代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>dhtmlxGrid测试</title>
<link type="text/css" rel="stylesheet" href="../../js/dhtmlxGrid/dhtmlxgrid.css" />
<link type="text/css" rel="stylesheet" href="../../js/dhtmlxGrid/skins/dhtmlxgrid_dhx_skyblue.css" />
<script type="text/javascript" src="../../js/jquery-1.9.0.min.js"></script>
<script type="text/javascript" src="../../js/dhtmlxGrid/dhtmlxcommon.js"></script>
<script type="text/javascript" src="../../js/dhtmlxGrid/dhtmlxgrid.js"></script>
<script type="text/javascript" src="../../js/dhtmlxGrid/dhtmlxgridcell.js"></script>
</head>
<body>
<div id="gridbox" style="width:600px;height:200px"></div>
<script type="text/javascript">
$(function(){
// 创建dhtmlGrid对象,使用div的id来创建
var mygrid = new dhtmlXGridObject('gridbox');
// 设置表格需要用到的图片路径
mygrid.setImagePath("../../js/dhtmlxGrid/imgs/");
// 初始化表格
mygrid.init();
// 设置表格皮肤
mygrid.setSkin("dhx_skyblue");
// 设置表格数据
mygrid.loadXML("./data/data03.xml");
});
</script>
</body>
</html>注意:
其中的js库自己到DHTMLX官网去下载哦!!!
我们一定要给自己提出这样的任务:第一,学习,第二是学习,第三还是学习。 —— 列宁