通过dhtmlxGrid提供的addRow和deleteRow方法动态的向表格中添加数据。在删除之前我们通过getSelectedRowId方法获取被选中行的rowId,通过onRowSelect事件来控制删除按钮是否允许被使用。
通过dhtmlxGrid提供的addRow和deleteRow方法动态的向表格中添加数据。在删除之前我们通过getSelectedRowId方法获取被选中行的rowId,通过onRowSelect事件来控制删除按钮是否允许被使用。
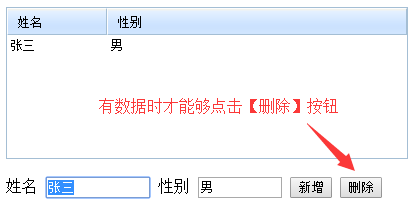
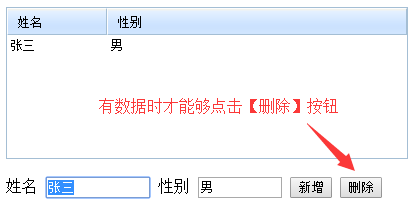
先看看效果图吧,如下图:

公共广告位-前端
addRow(new_id,
text, ind)
该方法添加数据行到表格,默认情况下,新行数据添加到表格的最后面。
new_id 新行的ID, 必须唯一
text 行的值,可以指定列表或者数组
ind 新行的下标(可选),默认添加到表格的末尾
实例如下:
// 添加数据到表格
grid.addRow(newId, ["text1", "text2"]);
// 通过列表的方式添加数据
grid.addRow(newId, "text1,text2", 1);
// 通过数组的方式来添加数据
grid.addRow(newId, ["text1", "text2"], 2);
deleteRow(row_id)
从表格删除一行数据。
row_id 数据表行ID
实例如下:
// 删除行ID为“row1”的数据行
mygrid.deleteRow("row1");getSelectedRowId()
返回当前被选中行的ID。如果没有行被选中,则返回null。实例如下:
// 获取选中行的Id
mygrid.getSelectedRowId();
实例:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>dhtmlxGrid测试</title>
<link type="text/css" rel="stylesheet" href="../../js/dhtmlxGrid/dhtmlxgrid.css" />
<link type="text/css" rel="stylesheet" href="../../js/dhtmlxGrid/skins/dhtmlxgrid_dhx_skyblue.css" />
<script type="text/javascript" src="../../js/jquery-1.9.0.min.js"></script>
<script type="text/javascript" src="../../js/dhtmlxGrid/dhtmlxcommon.js"></script>
<script type="text/javascript" src="../../js/dhtmlxGrid/dhtmlxgrid.js"></script>
<script type="text/javascript" src="../../js/dhtmlxGrid/dhtmlxgridcell.js"></script>
</head>
<body>
<div id="gridbox" style="width:400px;height:150px"></div><br/>
<label>姓名</label>
<input id="name" type="text" style="width:100px" value="张三"/>
<label>性别</label>
<input id="sex" type="text" style="width:80px" value="男"/>
<button id="add">新增</button>
<button id="del" disabled="disabled">删除</button>
<script type="text/javascript">
$(function(){
var mygrid = new dhtmlXGridObject('gridbox');
mygrid.setImagePath("../../js/dhtmlxGrid/imgs/");
mygrid.setHeader("姓名,性别");
mygrid.setInitWidths("100,*");
mygrid.setColAlign("left,left");
mygrid.setColTypes("ro,ro");
mygrid.init();
mygrid.setSkin("dhx_skyblue");
mygrid.attachEvent("onRowSelect", function(rowId, cellId){
$("#del").attr("disabled", false);
});
// 新增
var id = 1;
$("#add").click(function(){
mygrid.addRow(id++, [
$("#name").val(),
$("#sex").val()
]);
})
// 删除
$("#del").click(function(){
mygrid.deleteRow( mygrid.getSelectedRowId() );
})
});
</script>
</body>
</html>