dhtmlxGrid默认情况下是启用了当鼠标移动到单元格上面时,弹出一个提示框信息。这个类似于html元素设置了title属性时,鼠标移动到上面的提示信息。可以使用enableTooltips方法进行启用和禁止。
dhtmlxGrid默认情况下是启用了当鼠标移动到单元格上面时,弹出一个提示框信息。这个类似于html元素设置了title属性时,鼠标移动到上面的提示信息。可以使用enableTooltips方法进行启用和禁止。

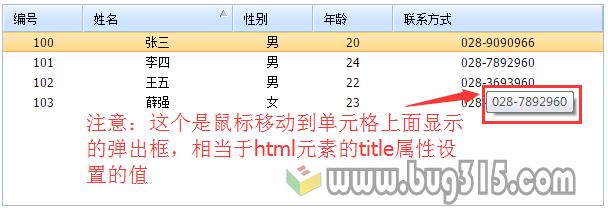
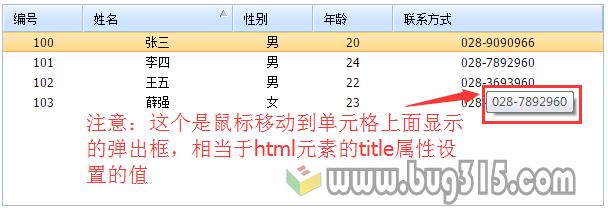
上面使用红框框住的就是单元格的提示信息,你可以使用下面这行代码进行启用或禁用。如下:
mygrid.enableTooltips("true,false,false,false,false");其中的取值为true和false。如果为true,则表示启用;false表示禁用。
公共广告位-前端
实例代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>dhtmlxGrid测试</title>
<link type="text/css" rel="stylesheet" href="../../js/dhtmlxGrid/dhtmlxgrid.css" />
<link type="text/css" rel="stylesheet" href="../../js/dhtmlxGrid/skins/dhtmlxgrid_dhx_skyblue.css" />
<script type="text/javascript" src="../../js/jquery-1.9.0.min.js"></script>
<script type="text/javascript" src="../../js/dhtmlxGrid/dhtmlxcommon.js"></script>
<script type="text/javascript" src="../../js/dhtmlxGrid/dhtmlxgrid.js"></script>
<script type="text/javascript" src="../../js/dhtmlxGrid/dhtmlxgridcell.js"></script>
<style type="text/css">
a {line-height:25px;color:blue;font-size:14px;}
</style>
</head>
<body>
<h4>
<a href="../../index.jsp">返回主页</a>
<a href="main.jsp">返回页面</a>
</h4>
<div id="gridbox" style="width:600px;height:200px"></div>
<script type="text/javascript">
$(function(){
// 创建dhtmlGrid对象,使用div的id来创建
var mygrid = new dhtmlXGridObject('gridbox');
// 设置表格需要用到的图片路径
mygrid.setImagePath("../../js/dhtmlxGrid/imgs/");
// 设置列名称
mygrid.setHeader("编号,姓名,性别,年龄,联系电话");
// 用像素设置列的宽度
mygrid.setInitWidths("80,150,80,80,*");
// 设置列值的对齐方式
mygrid.setColAlign("right,left,left,left,left");
// 设置列的类型。如:ro为只读(readonly)
mygrid.setColTypes("ro,ro,ro,ro,ro");
// 设置排序方式
mygrid.setColSorting("int,str,str,int,str");
// 设置鼠标移动到单元格上面是否给出提示信息
mygrid.enableTooltips("true,false,false,false,false");
// 初始化表格
mygrid.init();
// 设置表格皮肤
mygrid.setSkin("dhx_skyblue");
// 设置表格数据
mygrid.addRow(0, [100, "张三", "男", 20, "028-9090960"]);
mygrid.addRow(1, [101, "李四", "男", 24, "028-7892960"]);
mygrid.addRow(2, [102, "王五", "男", 22, "028-3693960"]);
mygrid.addRow(3, [103, "薛强", "女", 23, "028-2896960"]);
});
</script>
</body>
</html>
沉浸于现实的忙碌之中,没有时间和精力思念过去,成功也就不会太远了。——雷音