在 Vue.js 的 2.6.0 版本中,我们为插槽和作用域插槽引入了一个新的统一的语法 (即 v-slot 指令)。它取代了 slot 和 slot-scope 这两个目前已被废弃但未被移除且仍在文档中的属性。
Vue 实现了一套内容分发的 API,这套 API 的设计灵感源自 Web Components 规范草案,将 <slot> 元素作为承载分发内容的出口。
它允许你像这样合成组件:
<navigation-link url="/profile">
Your Profile
</navigation-link>
然后你在 <navigation-link> 的模板中可能会写为:
<a v-bind:href="url" class="nav-link">
<slot></slot>
</a>
当组件渲染的时候,<slot></slot> 将会被替换为“Your Profile”。插槽内可以包含任何模板代码,包括 HTML:
<navigation-link url="/profile">
<!-- 添加一个 Font Awesome 图标 -->
<span class="fa fa-user"></span>
Your Profile
</navigation-link>
甚至其它的组件:
<navigation-link url="/profile">
<!-- 添加一个图标的组件 -->
<font-awesome-icon name="user"></font-awesome-icon>
Your Profile
</navigation-link>
如果 <navigation-link> 的 template 中没有包含一个 <slot> 元素,则该组件起始标签和结束标签之间的任何内容都会被抛弃。
vue广告位
完整示例
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<!-- 使用 CDN 引入 Vue 库 -->
<!-- <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> -->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.9/vue.js"></script>
</head>
<body>
<div id="app">
<my-component title="Vue.js slot">
DATE: 2023-06-21 13:08:56
</my-component>
</div>
<script type="text/javascript">
Vue.component('sub-component', {
props: [ "summary" ],
template: `
<div style="background:red;">
<div>{{ summary }}</div>
</div>
`
});
Vue.component('my-component', {
props: [ "title" ],
template: `
<div style="background:yellow;">
<div>{{ title }}</div>
<sub-component summary="Hello Vue.js"></sub-component>
<slot></slot>
</div>
`
});
var app = new Vue({
el: "#app",
data: {}
});
</script>
</body>
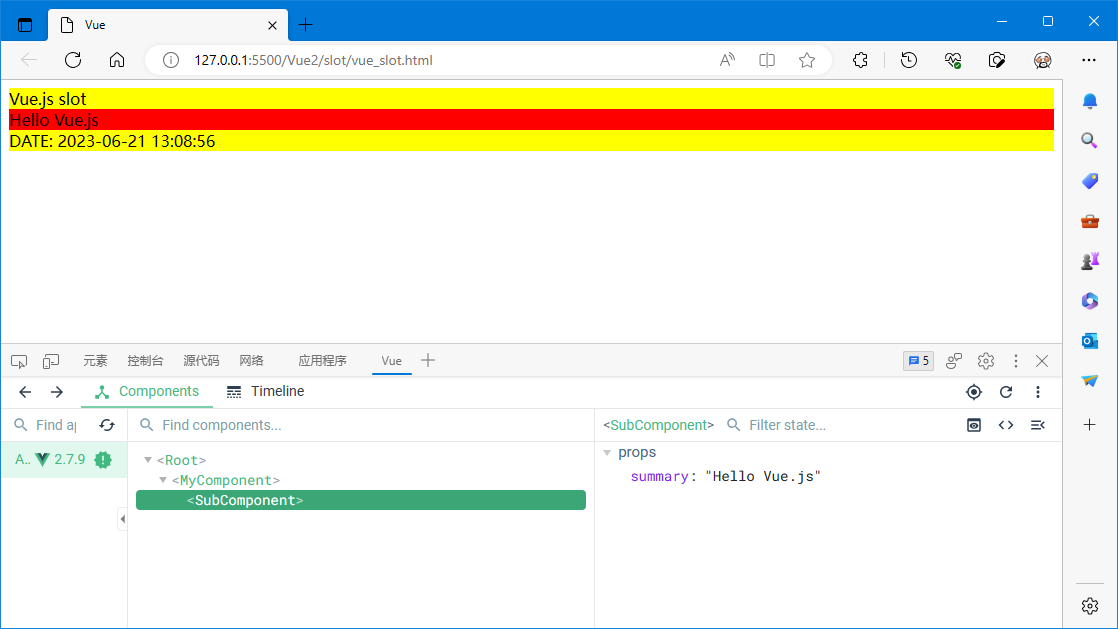
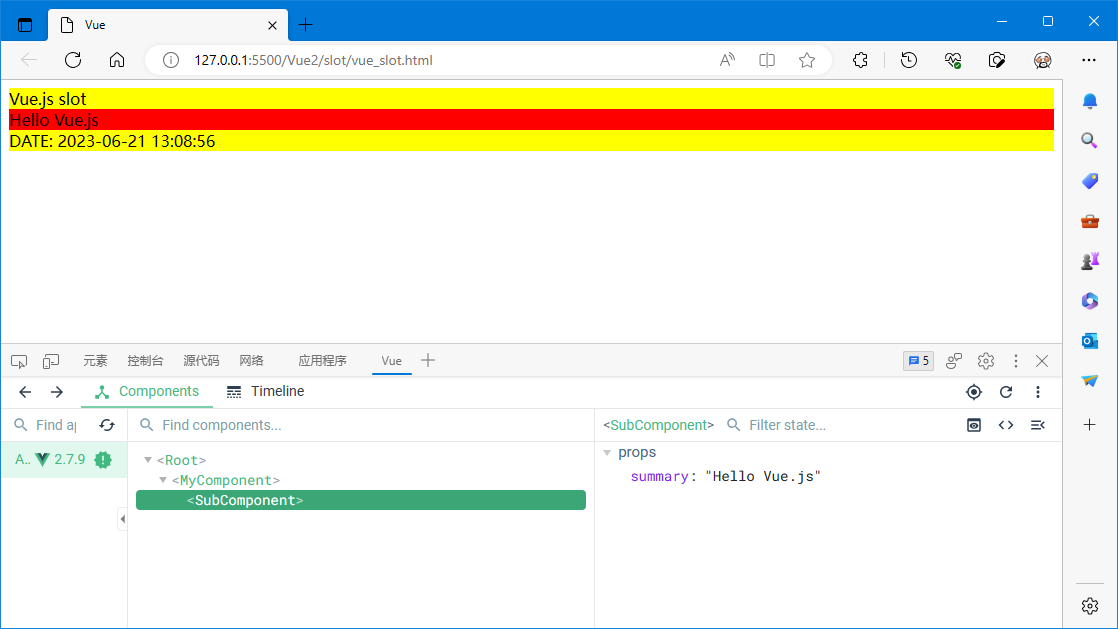
</html>运行效果图: