在 Vue.js 中,一个非 prop 的属性是指传向一个组件,但是该组件并没有相应 prop 定义的属性。
因为显式定义的 prop 适用于向一个子组件传入信息,然而组件库的作者并不总能预见组件会被用于怎样的场景。这也是为什么组件可以接受任意的属性,而这些属性会被添加到这个组件的根元素上。
例如,想象一下你通过一个 Bootstrap 插件使用了一个第三方的 <bootstrap-date-input> 组件,这个插件需要在其 <input> 上用到一个 data-date-picker 属性。我们可以将这个属性添加到你的组件实例上:
<bootstrap-date-input data-date-picker="activated"></bootstrap-date-input>
然后这个 data-date-picker="activated" 属性就会自动添加到 <bootstrap-date-input> 的根元素上。
vue广告位
完整示例
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<!-- 使用 CDN 引入 Vue 库 -->
<!-- <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> -->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.9/vue.js"></script>
</head>
<body>
<div id="app">
<my-component v-bind:article="article" data-color="red"
active="true"></my-component>
</div>
<script type="text/javascript">
function Article(title, count) {
this.title = title;
this.count = count;
}
Vue.component("my-component", {
props: {
article: Article
},
template: `
<div>
<h2>{{ article.title }}</h2>
<p>Count: {{ article.count }}</p>
</div>
`
});
var app = new Vue({
el: "#app",
data: {
article: new Article("Hello Vue.js", 1024)
}
});
</script>
</body>
</html>上面的 my-component 组件中定义了一个 prop 属性 article。使用组件方式代码:
<my-component v-bind:article="article" data-color="red"
active="true"></my-component>
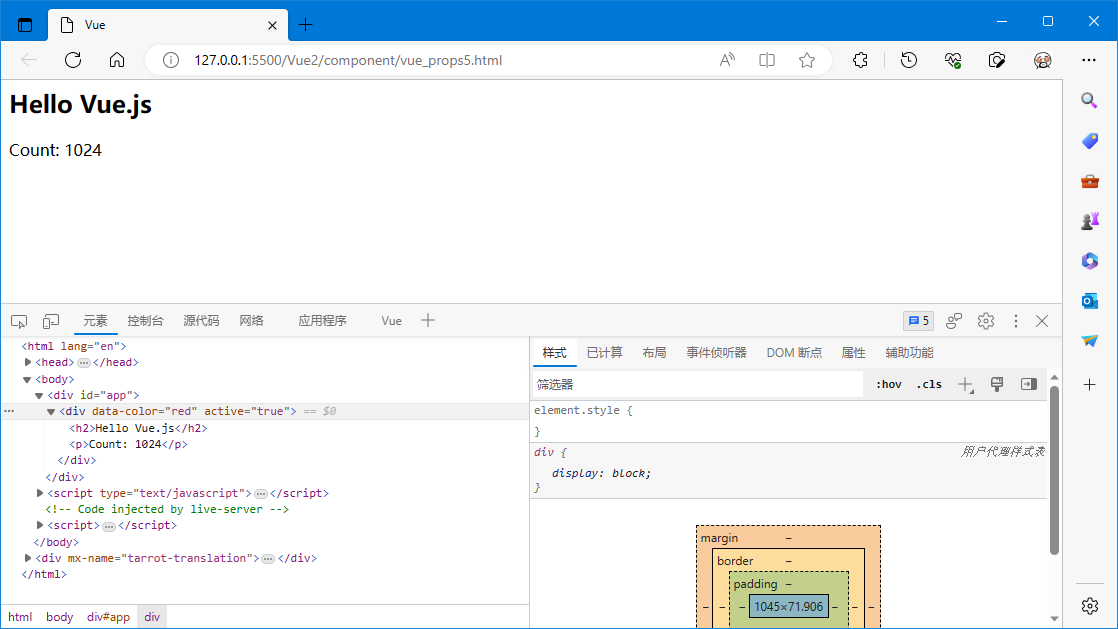
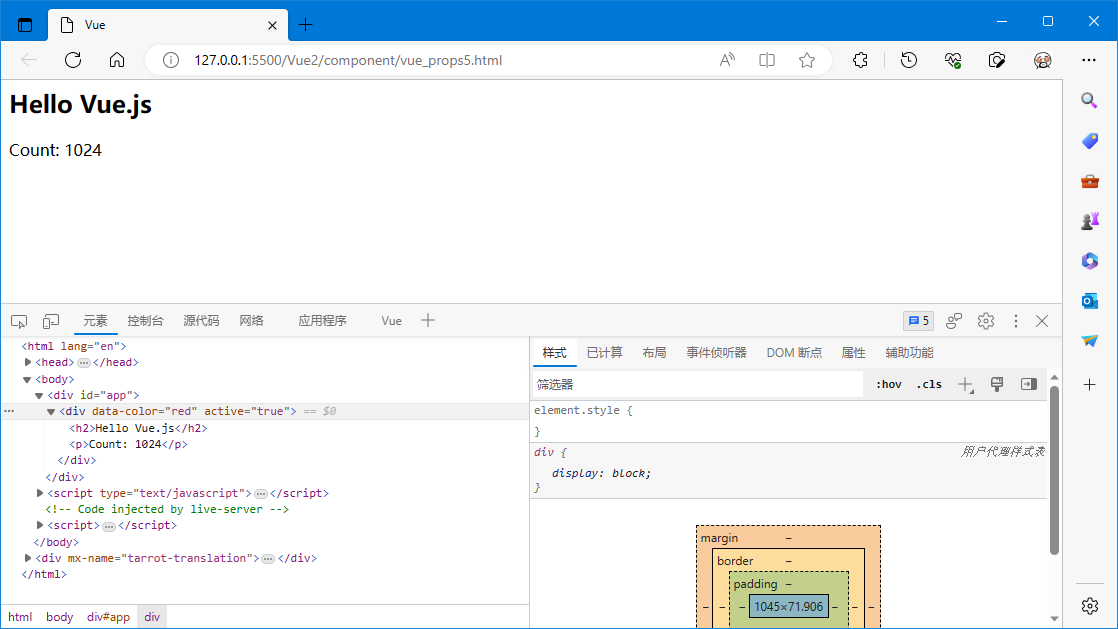
上面代码中,active 和 data-color 为非 prop 属性。打开浏览器控制台,查看元素的属性,如下图: