前面介绍什么是计算属性,以及怎样定义计算属性。虽然计算属性在大多数情况下更合适,但有时也需要一个自定义的侦听器,来侦听属性的变化。这就是为什么 Vue 通过 watch 选项提供了一个更通用的方法,来响应数据的变化。当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的。
定义侦听器
侦听器的定义和计算属性定义非常类似,通过在 Vue 的 watch 数据域中定一个函数即可,示例如下:
<div id="app">
<p>
Ask a yes/no question: <input v-model="question">
</p>
<p>Answer: {{ answer }}</p>
<p>Question: {{ question }}</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
question: "",
answer: ""
},
// 这里用来定义侦听器
watch: {
// 如果 `question` 发生改变,这个函数就会运行
question: function (newQuestion, oldQuestion) {
this.answer = new Date().toLocaleString();
}
}
});
</script>vue广告位
一个示例
该示例中,使用 watch 选项(侦听 question)允许我们执行异步操作 (访问一个 API),通过 Lodash 限制我们执行该操作的频率,并在我们得到最终结果前,设置中间状态。这些都是计算属性无法做到的。
代码如下:
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<!-- 使用 CDN 引入 Vue 库 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<!-- 因为 AJAX 库和通用工具的生态已经相当丰富,Vue 核心代码没有重复 -->
<!-- 提供这些功能以保持精简。这也可以让你自由选择自己更熟悉的工具。 -->
<script src="https://cdn.jsdelivr.net/npm/axios@0.12.0/dist/axios.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/lodash@4.13.1/lodash.min.js"></script>
</head>
<body>
<div id="app">
<p>
Ask a yes/no question: <input v-model="question">
</p>
<p>{{ answer }}</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
question: '',
answer: 'I cannot give you an answer until you ask a question!'
},
watch: {
// 如果 `question` 发生改变,这个函数就会运行
question: function (newQuestion, oldQuestion) {
this.answer = 'Waiting for you to stop typing...';
this.debouncedGetAnswer();
}
},
created: function () {
// `_.debounce` 是一个通过 Lodash 限制操作频率的函数。
// 在这个例子中,我们希望限制访问 yesno.wtf/api 的频率
// AJAX 请求直到用户输入完毕才会发出。想要了解更多关于
// `_.debounce` 函数 (及其近亲 `_.throttle`) 的知识,
// 请参考:https://lodash.com/docs#debounce
this.debouncedGetAnswer = _.debounce(this.getAnswer, 500);
},
methods: {
// 获取答案
getAnswer: function () {
// 如果问题中没有问号,则直接返回
if (this.question.indexOf('?') === -1) {
this.answer = 'Questions usually contain a question mark. ;-)';
return;
}
this.answer = 'Thinking...';
var vm = this;
// 通过 axios 调用接口
axios.get('https://yesno.wtf/api')
.then(function (response) {
vm.answer = _.capitalize(response.data.answer);
})
.catch(function (error) {
vm.answer = 'Error! Could not reach the API. ' + error;
});
}
}
});
</script>
</body>
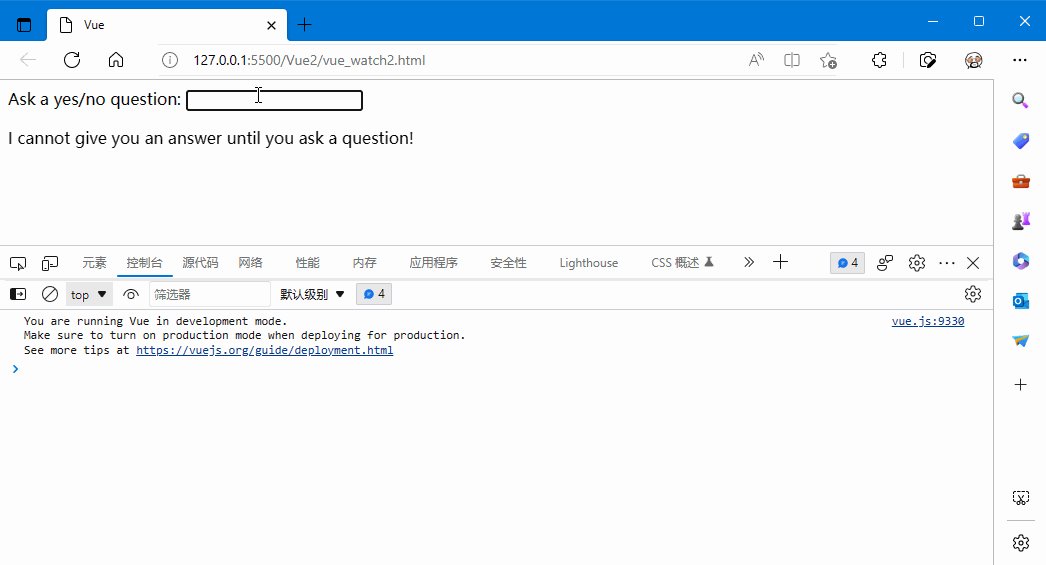
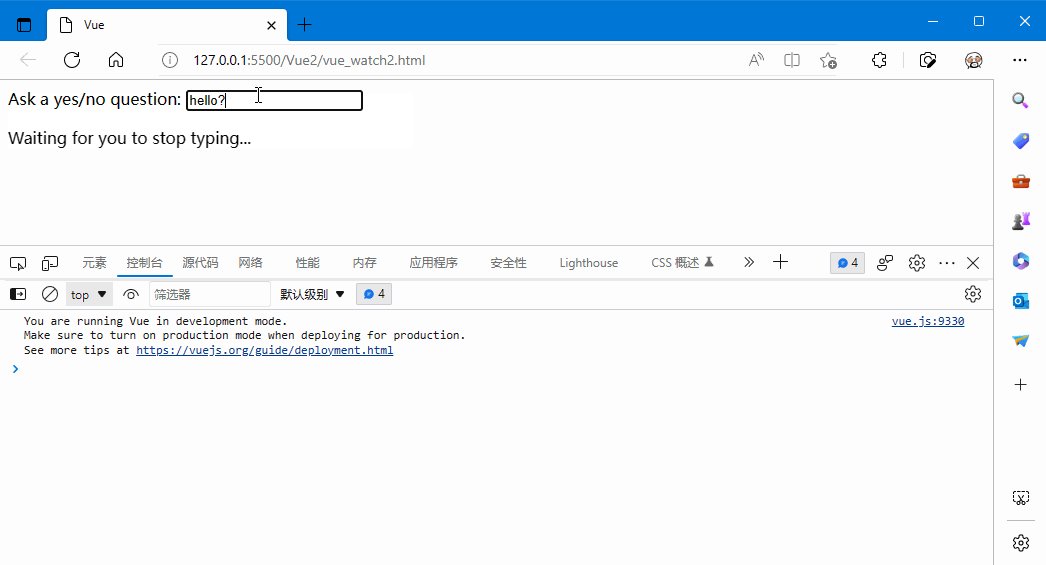
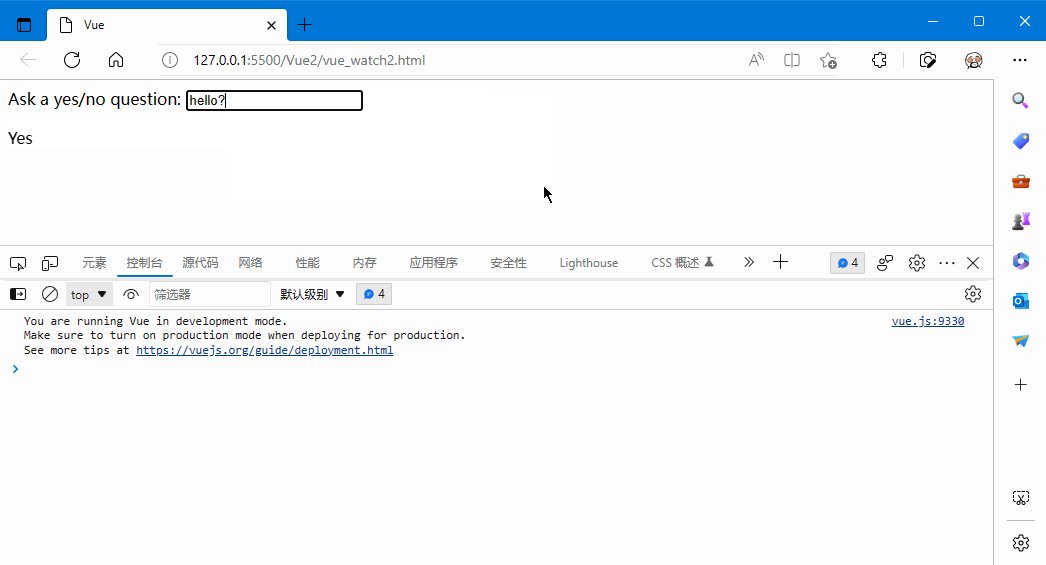
</html>运行效果图:

注意:除了 watch 选项之外,您还可以使用命令式的 vm.$watch API。