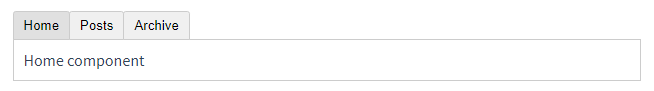
有的时候,在不同组件之间进行动态切换是非常有用的,比如在一个多标签的界面里:

上述内容可以通过 Vue 的 <component> 元素加一个特殊的 is 属性来实现,例如:
<!-- 组件会在 `currentTabComponent` 改变时改变 -->
<component v-bind:is="currentTabComponent"></component>
在上述示例中,currentTabComponent 可以包括已注册组件的名字,或一个组件的选项对象。
vue广告位
完整示例
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<!-- 使用 CDN 引入 Vue 库 -->
<!-- <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> -->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.9/vue.js"></script>
</head>
<body>
<div id="app">
<div>
<button type="button" v-on:click="currentTab='tab-home'">Home</button>
<button type="button" v-on:click="currentTab='tab-posts'">Posts</button>
<button type="button" v-on:click="currentTab='tab-archive'">Archive</button>
</div>
<div style="border:solid 1px #000;padding:20px;">
<!-- 动态组件,根据 currentTab 中的值(组件)动态加载组件 -->
<component v-bind:is="currentTab"></component>
</div>
</div>
<script type="text/javascript">
Vue.component("tab-home", {
template: "<div>Home component</div>"
});
Vue.component("tab-posts", {
template: "<div>Posts component</div>"
});
Vue.component("tab-archive", {
template: "<div>Archive component</div>"
});
var app = new Vue({
el: "#app",
data: {
currentTab: "tab-home"
}
});
</script>
</body>
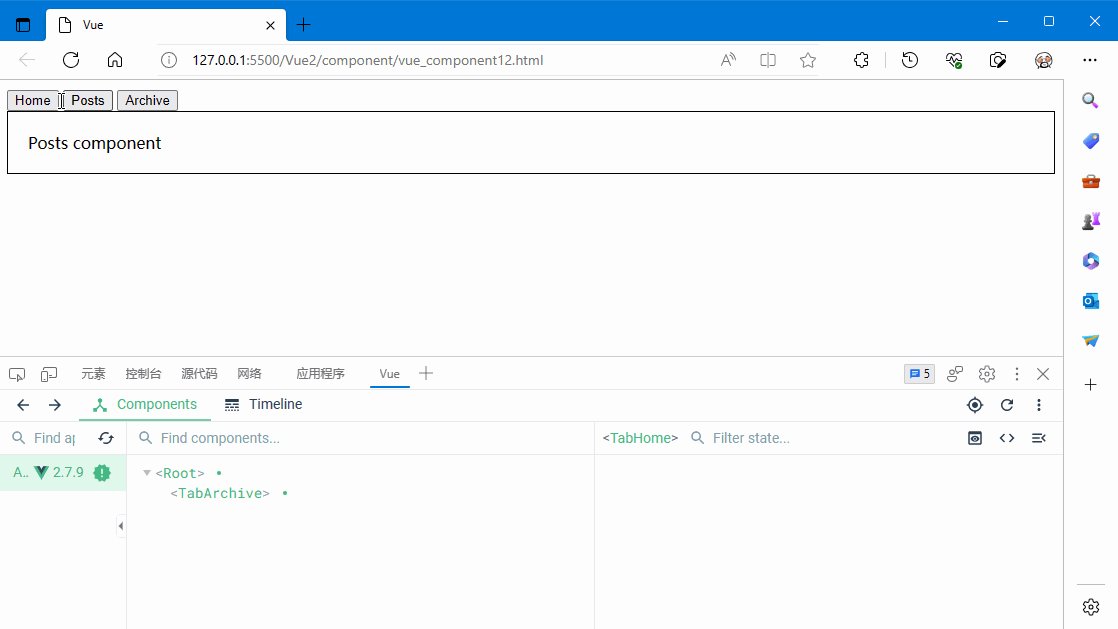
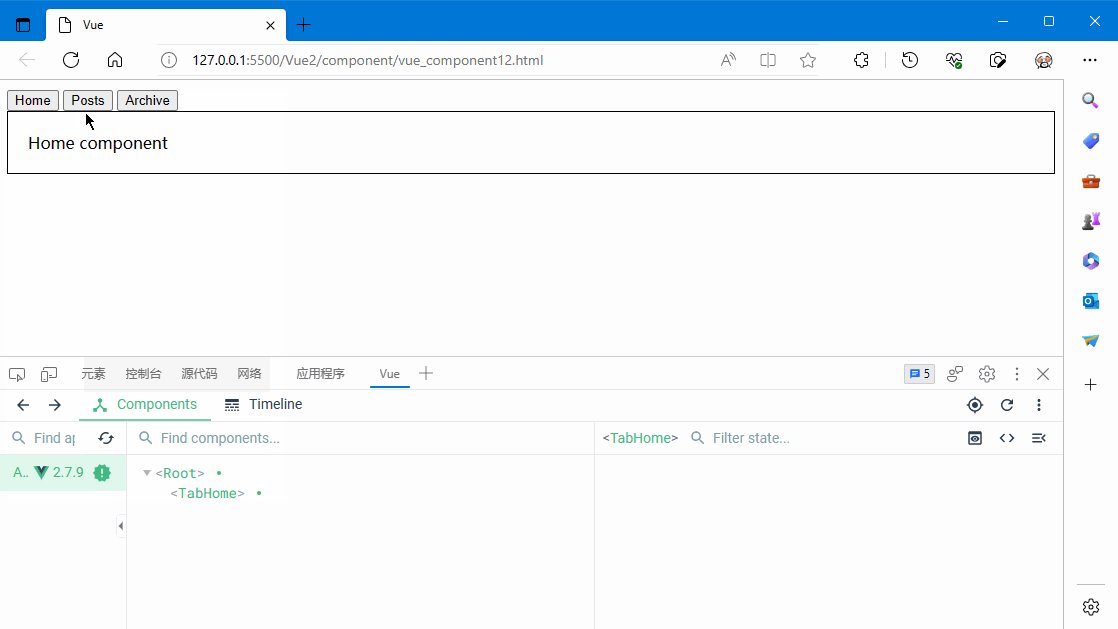
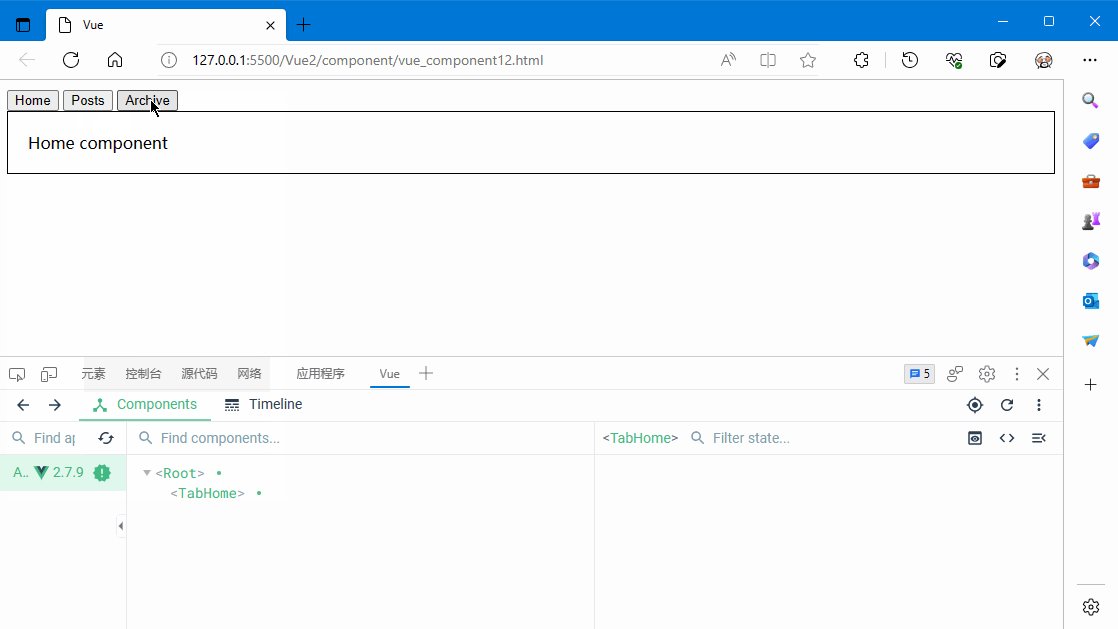
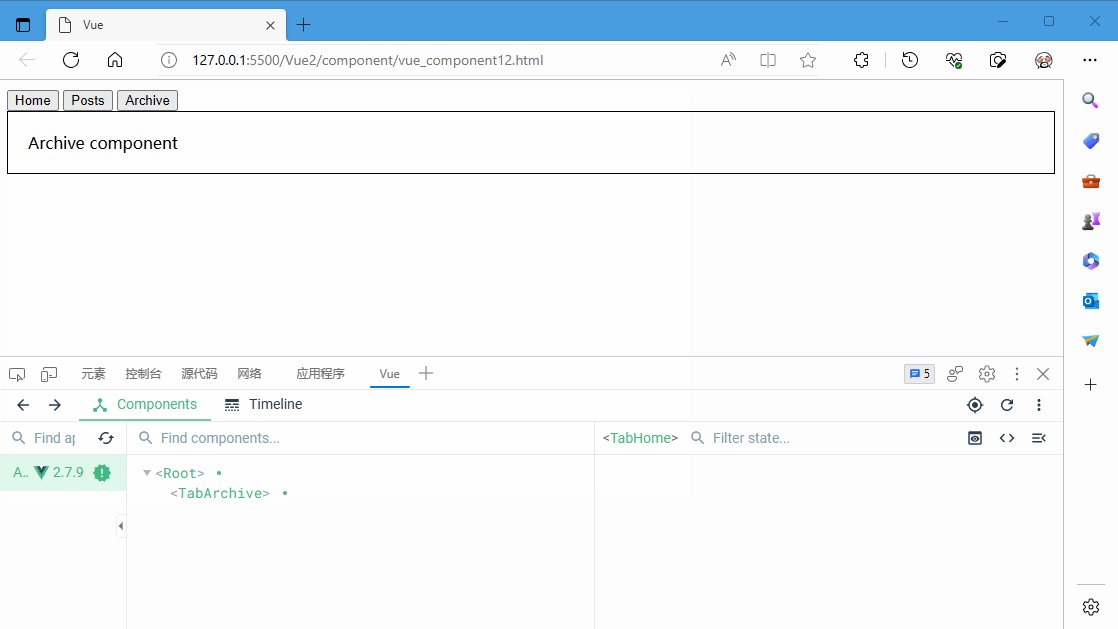
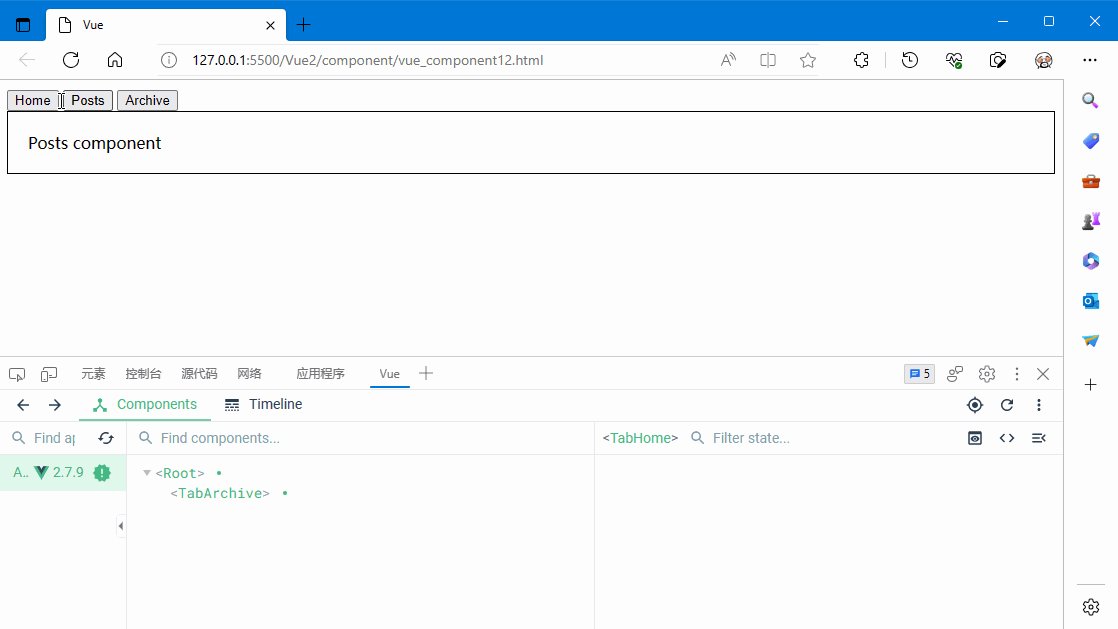
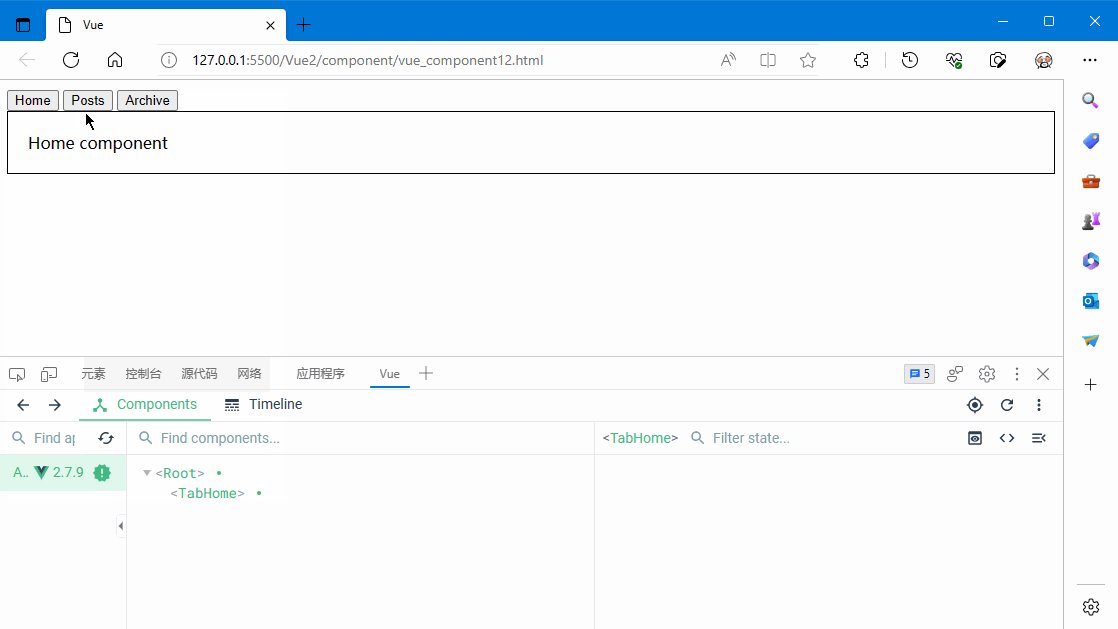
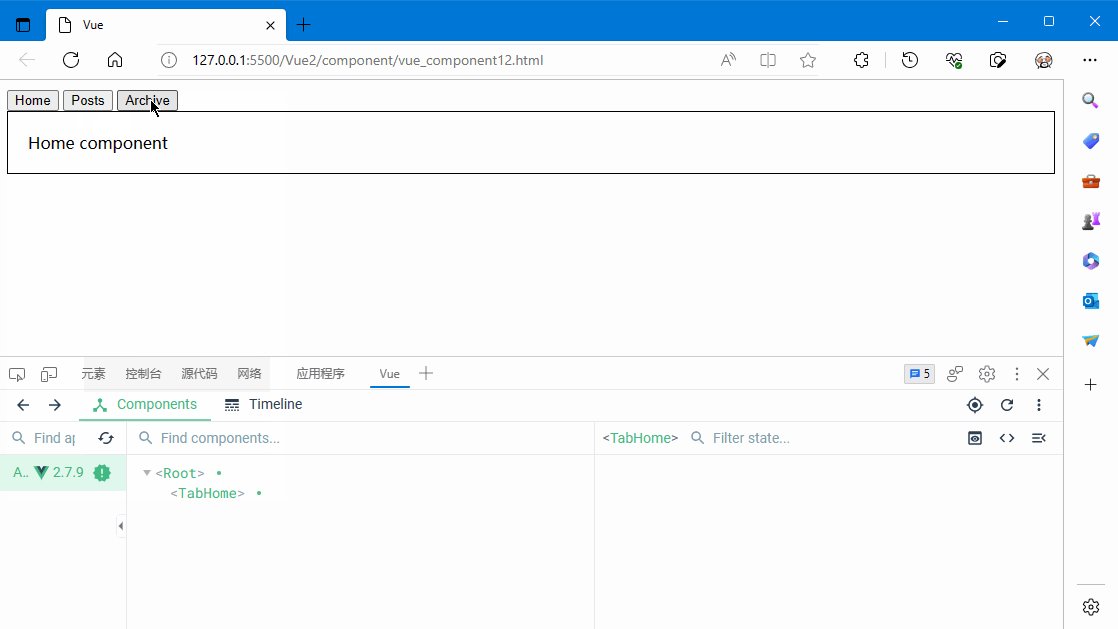
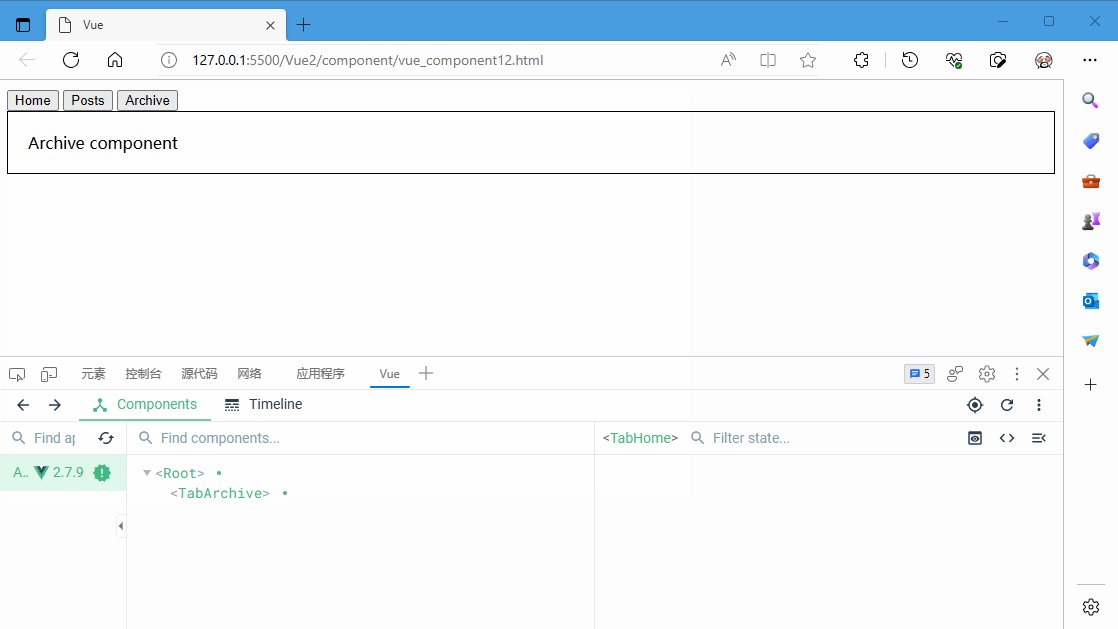
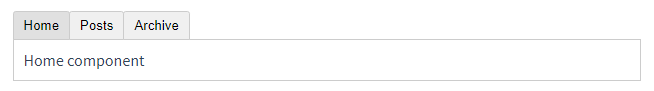
</html>效果如下图: