在 Vue.js 中,我们可以通过 v-bind 指令来实现属性绑定。该指令带有前缀 v-,用来表示它们是 Vue 提供的特殊属性。
v-bind 语法:
// 绑定 span 的 title 属性
<span v-bind:title="message"></span>
//或者
<span :title="message"></span>
可能你已经猜到了,它们会在渲染的 DOM 上应用特殊的响应式行为。在这里,该指令的意思是:“将 <span> 元素节点的 title 属性和 Vue 实例的 message 属性保持一致”。
vue广告位
示例代码
下面演示 v-bind 的用法,将 title 属性和 vue 数据中的 message 进行绑定,如下:
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<!-- 使用 CDN 引入 Vue 库 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 绑定 title 属性,title 属性的值来自 Vue 的 message 属性 -->
<span v-bind:title="message">鼠标悬停几秒钟查看此处动态绑定的提示信息!</span>
<br/><br/>
<span :title="message">鼠标悬停几秒钟查看此处动态绑定的提示信息!</span>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
message: "页面加载于" + new Date().toLocaleString()
}
});
</script>
</body>
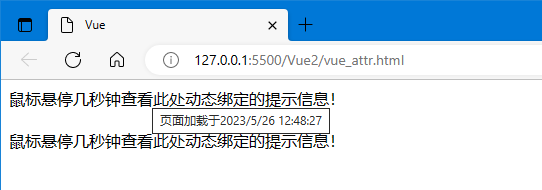
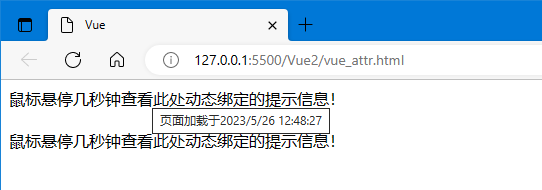
</html>示例效果,如下图:

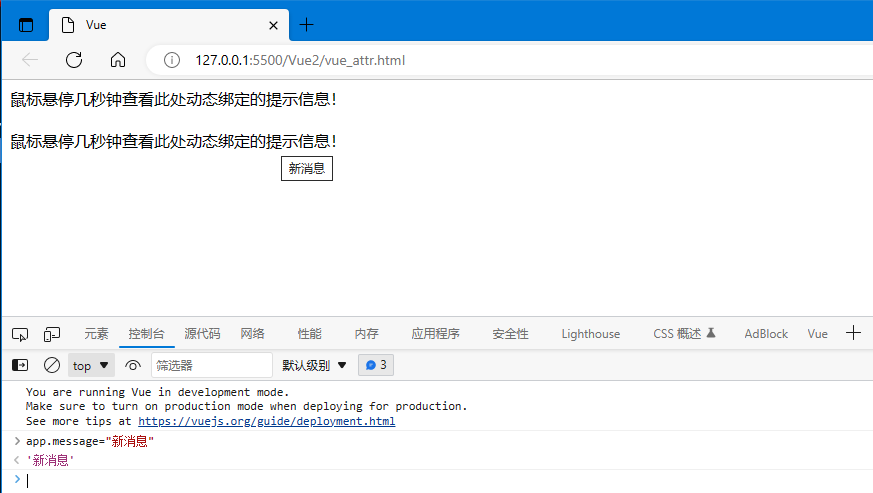
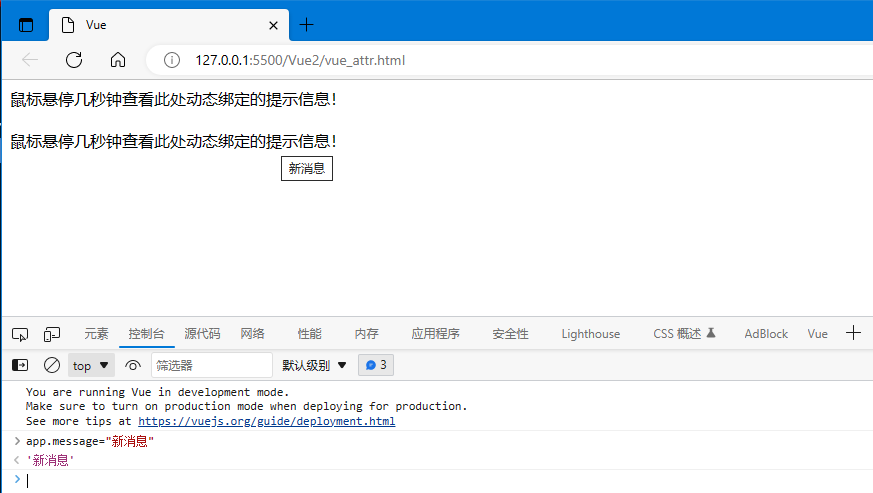
如果你再次打开浏览器的 JavaScript 控制台,输入 app.message = '新消息',就会再一次看到这个绑定了 title 属性的 HTML 已经进行了更新。如下图: